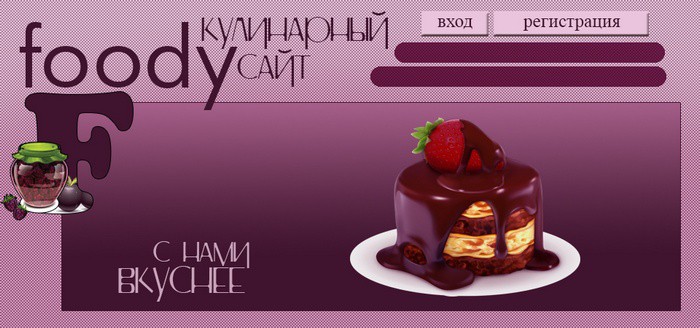
Создание макета сайта начинается с его шапки, на профессиональном языке эта область называется хедер (header). Именно здесь будет располагаться название сайта, логотип, регистрация и вход для пользователей.
Определяем цветовую гамму для оформления макета сайта.
Для хедера следует использовать заливку слоев и цвет шрифтов в определенной цветовой гамме. В данном примере основные цвета:
- для заливки и градиентов: 40142e, ca7aa9 и ffffff;
- для шрифтов: 40142e и caa4bc.
Создаем новый файл размером 960*450 пикселей.
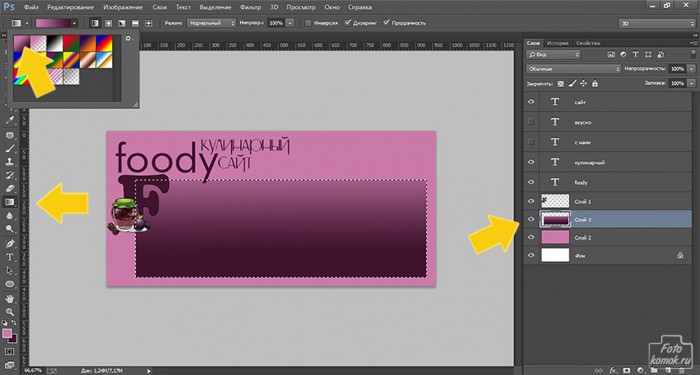
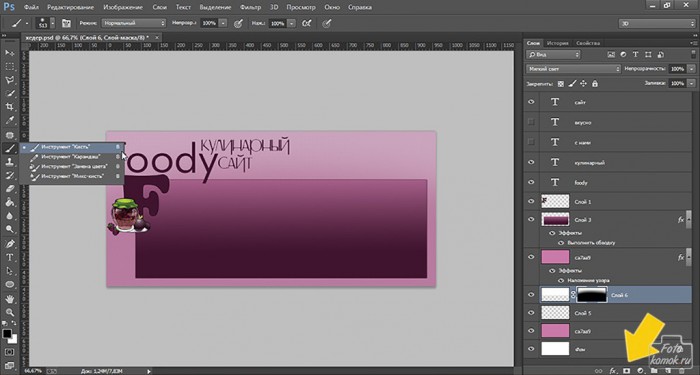
Располагаем на поле хедера название сайта и логотип (создали в прошлом уроке). Создаем под текстовыми слоями и логотипом новый слой и заливаем его цветом ca7aa9.
Создаем новый слой и на панели инструментов в верхнем квадрате устанавливаем цвет ca7aa9, а в нижнем 40142e.
Инструментом «Прямоугольная область» в новом слое выделяем прямоугольник, который заливаем градиентом тип «От основного к фоновому».
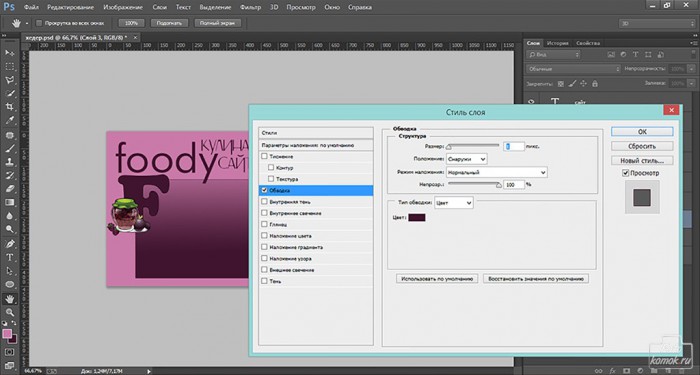
Во вкладке «Слои» выбираем «Стиль слоя» – «Параметры наложения». В открывшемся окошке устанавливаем галочку возле параметра «Обводка» и нажимаем на параметр, чтобы раскрыть его настройки. Устанавливаем цвет обводки 40142e и толщину в 1 пиксель.
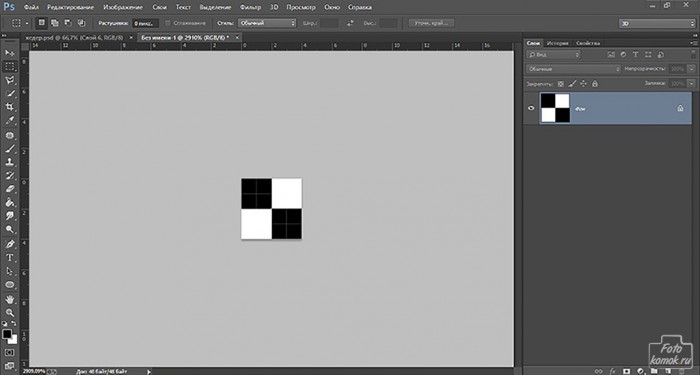
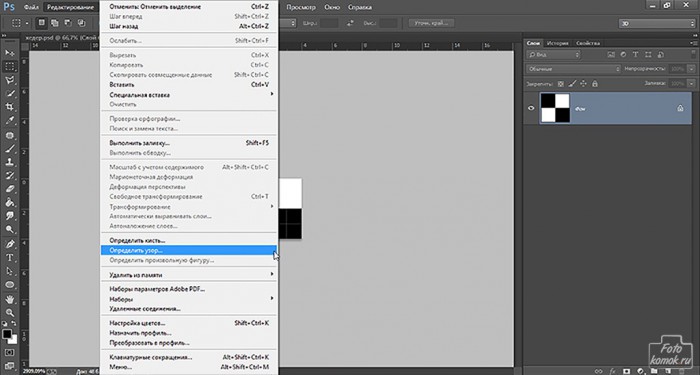
Создаем новый слой и заливаем его цветом ca7aa9. Придадим ему узор, который создадим сами. Делается это следующим образом, создаем новый файл размером 2*2 пикселя. Увеличиваем файл: удерживая нажатой клавишу Alt прокручиваем скроллинг (колесико прокрутки мыши) вверх. Инструментом «Прямоугольная область» выделяем один пиксель (один квадратик) и заливаем его черным цветом. То же самое проделываем с квадратиком напротив.
Заходим во вкладку «Редактирование» и выбираем «Определить узор».
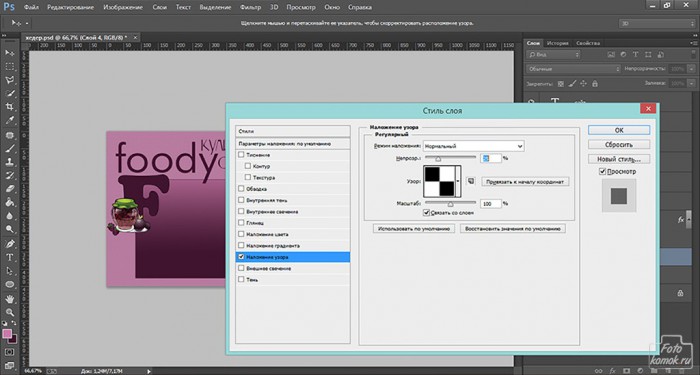
Возвращаемся к файлу с хедером. Для нового слоя, залитого цветом вызываем окошко «Параметры наложения» и устанавливаем галочку возле параметра «Наложение узора». Раскрываем настройки и выбираем узор, который мы создали из списка. Устанавливаем галочку в строке «Связать со слоем» что позволит изменять режим наложения слоя с узором. Снижаем непрозрачность до 20-30%.
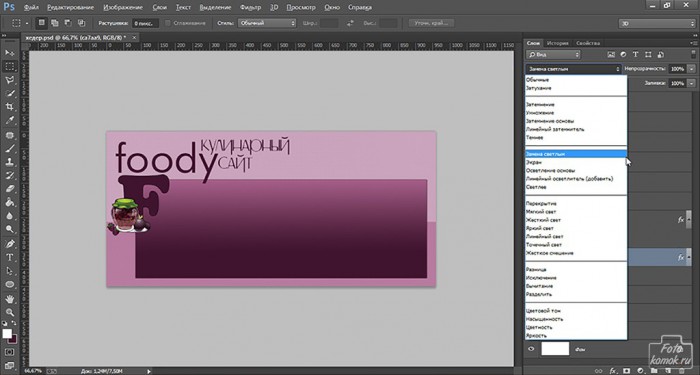
Изменяем режим наложения слоев на «Замена светлым».
Создаем под ним новый слой и «Прямоугольной областью» обводим верхнюю половину слоя и заливаем её белым цветом ffffff.
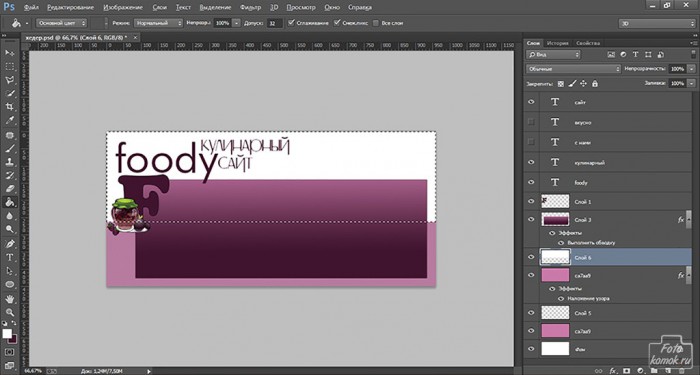
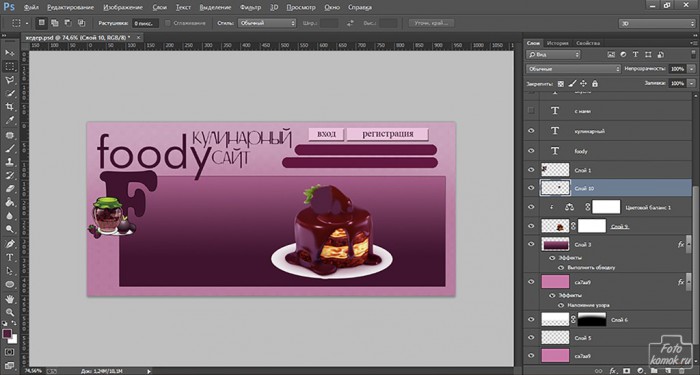
Этому слою добавляем слой-маску, нажав на иконке внизу окна слоев, как показано на рисунке. В слое-маске кистью черного цвета мягкого типа большого диаметра прокрашиваем нижнюю границу, чтобы не была видна линия раздела. Этому слою изменяем режим наложения слоев на «Мягкий свет».
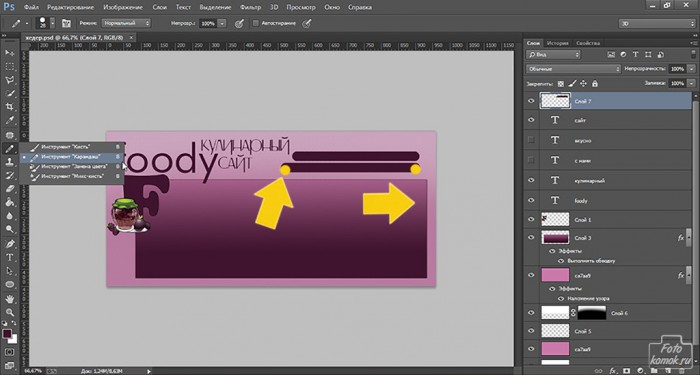
Добавляем элементы оформления. Создаем новый слой и с помощью инструмента «Карандаш» цветом 40142e проводим линию. Чтобы линия была четкой нужно поставить первую точку «Карандашом» и нажавши клавишу Shift провести «Карандашом» линию до последней точки.
При необходимости изменяем режим наложения слоев. В данном примере это «Жесткий свет».
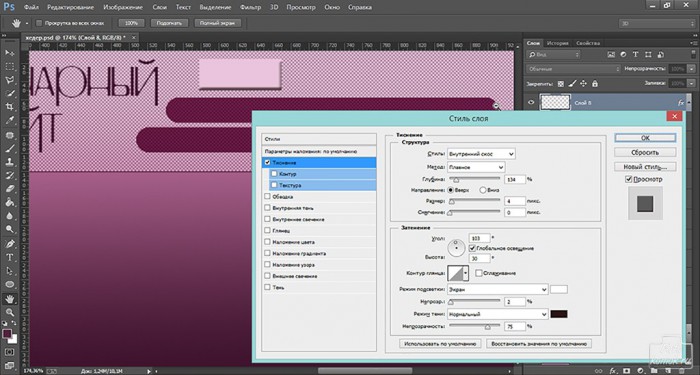
Создаем кнопку регистрации/входа для пользователей, если такая функция предполагается. Создаем новый слой и «Прямоугольной областью» выделяем маленький прямоугольник, который заливаем цветом ca7aa9. Вызываем окошко «Параметры наложения» и устанавливаем галочку возле параметра «Тиснение». Раскрываем настройки. Для того, чтобы придать кнопке объем нужно убрать смягчение и выставить небольшой размер. Направление указать вверх. Определить глубину, чтобы кнопка выглядела естественной.
Копируем слой с кнопкой и с помощью «Масштабирование» удлиняем новый слой.
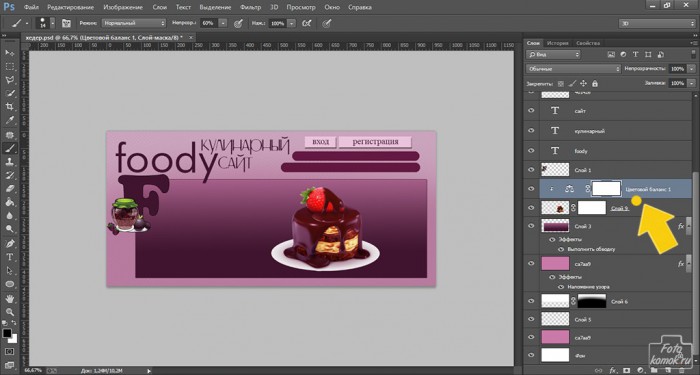
Текстовым слоем над кнопками пишем «вход» «регистрация».
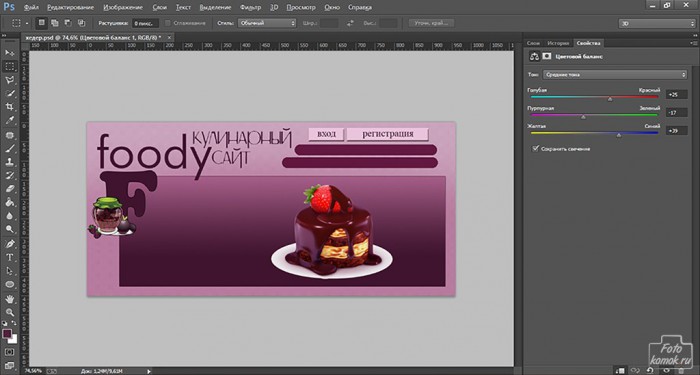
Добавляем иллюстрацию (пример). Располагаем её над большим прямоугольником. Чтобы изображение не выделялось по цветовой гамме нужно создать над ним корректирующий слой «Цветовой баланс». Чтобы коррекция цвета распространялась только на этот слой нужно создать обтравочную маску. Для этого удерживая нажатой кнопку Alt нажимаем левой кнопкой мыши на границе слоев.
Заходим в корректирующий слой и настраиваем распределение цветов.
Если необходимо откорректировать отдельный элемент изображения, то создаем над ним новый слой и прокрашиваем подходящим цветом к общей тональности.
Изменяем режим наложения слоев и непрозрачность.
Хедер готов.