Для создания иконки кисточки потребуется выполнить формирование ручки, держателя и самой кисти.
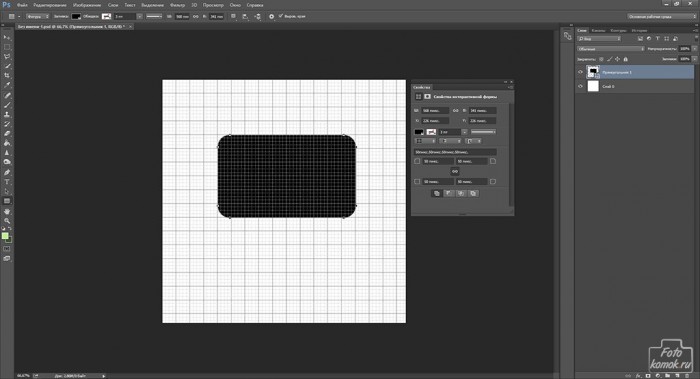
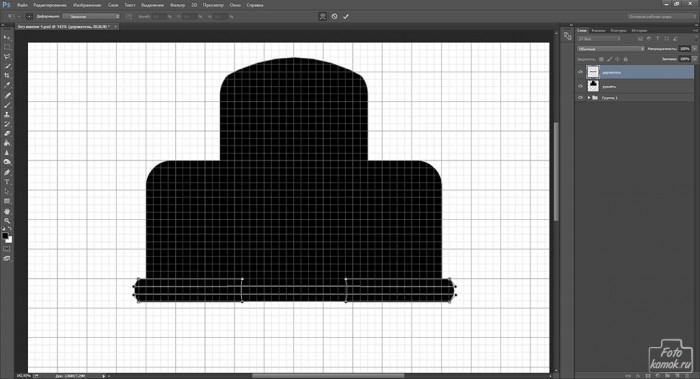
Создаем новый файл, во вкладке «Просмотр» нажимаем «Вспомогательные элементы» – «Показать» – «Сетку».
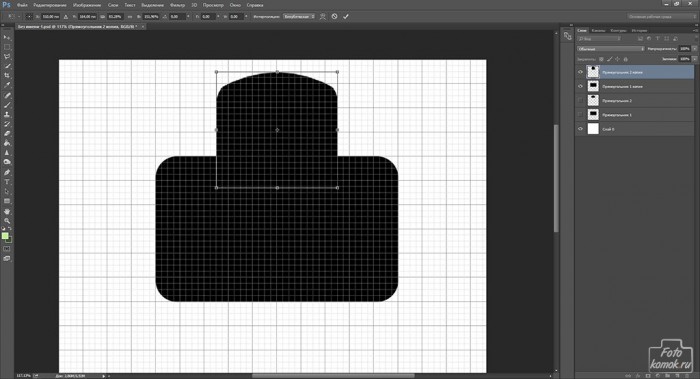
Ручку следует делать со сглаженными углами, и для этого формируем её при помощи инструмента «Прямоугольник». В свойствах инструмента следует задать округлость внешних углов. В данном примере она составила 50 пикселей.
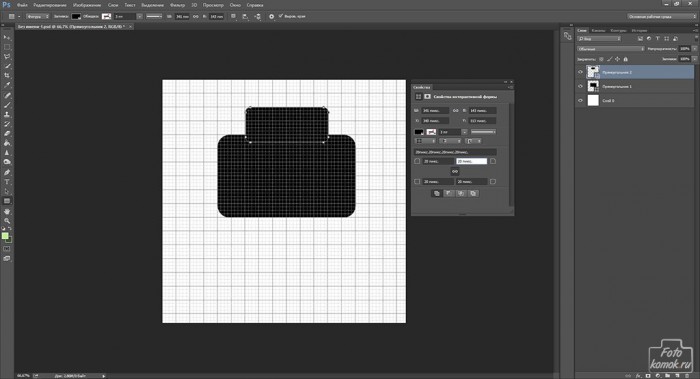
В отдельном слое создаем прямоугольник меньшего размера также с округлыми внешними углами.
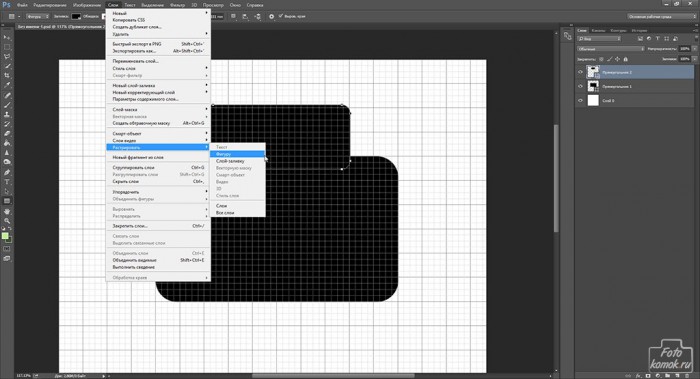
Растрируем слои с фигурой.
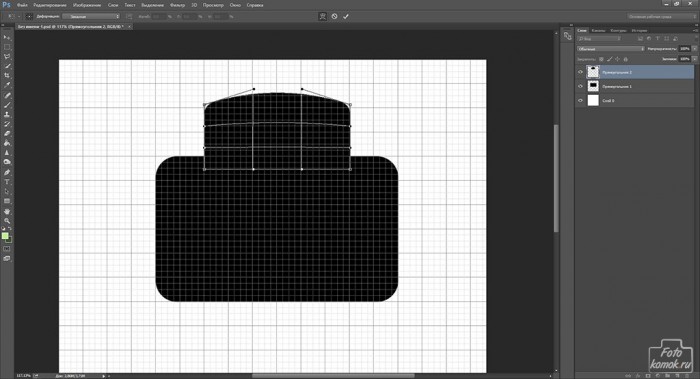
Маленький прямоугольник «Деформируем», чтобы округлить верхушку.
«Масштабируем» так, чтобы он стал уже и длиннее.
В окне слоев выделяем два слоя с прямоугольниками и объединяем их.
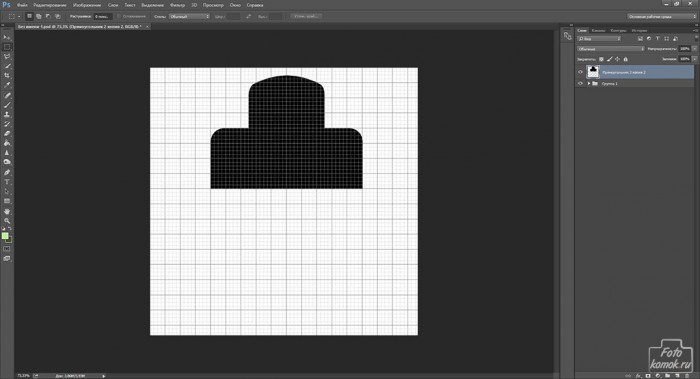
Срезаем лишнюю часть.
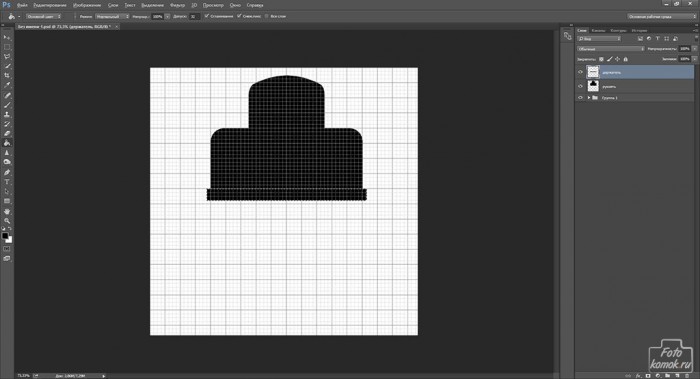
В новом слое создаем инструментом «Прямоугольная область» прямоугольник и заливаем черным цветом.
Функцией «Деформация» закругляем края. Оттягиваем боковые точки и располагаем на одной линии с каждой стороны.
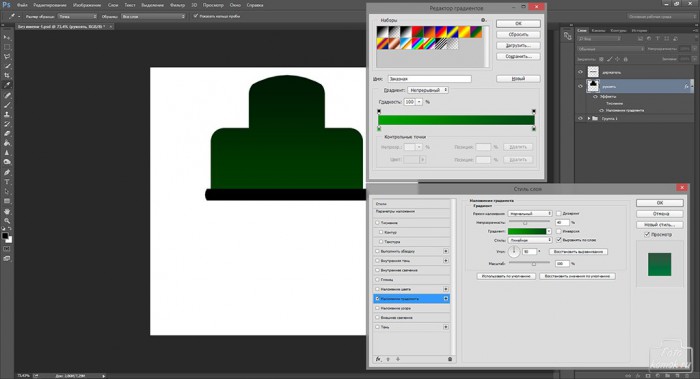
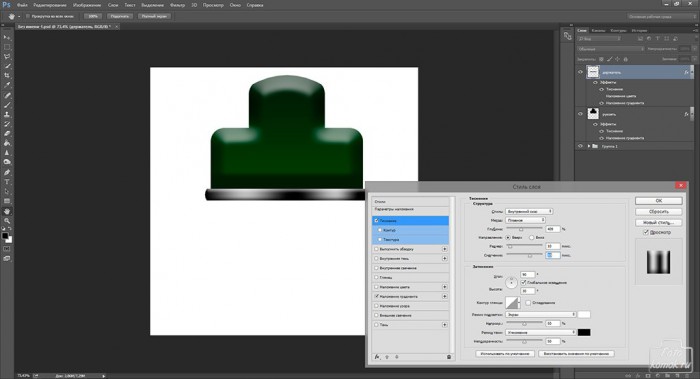
Применяем к слою с ручкой «Параметры наложения»: вкладка «Слои» – «Стиль слоя».
Параметр «Наложение градиента».
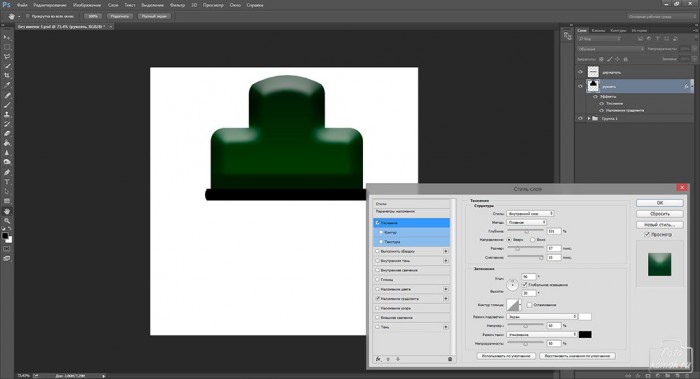
Параметр «Тиснение».
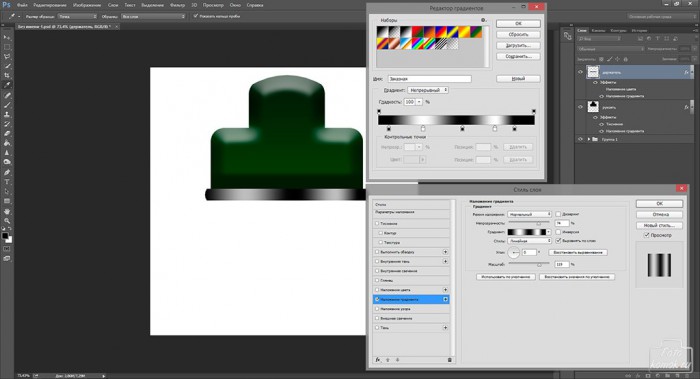
Для слоя с крепежом применяем другие настройки «Параметров наложения».
Параметр «Тиснение».
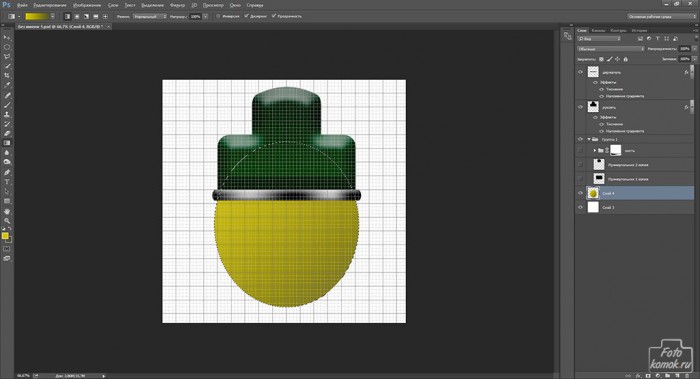
Создаем новый слой под слоем с ручкой и инструментом «Овальная область» создаем овал, который заливаем желтым или бежевым цветом.
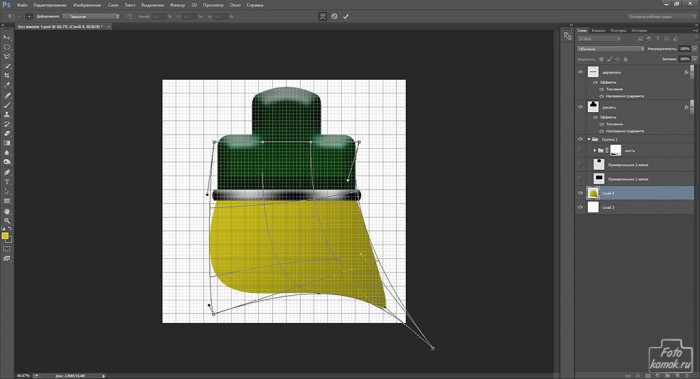
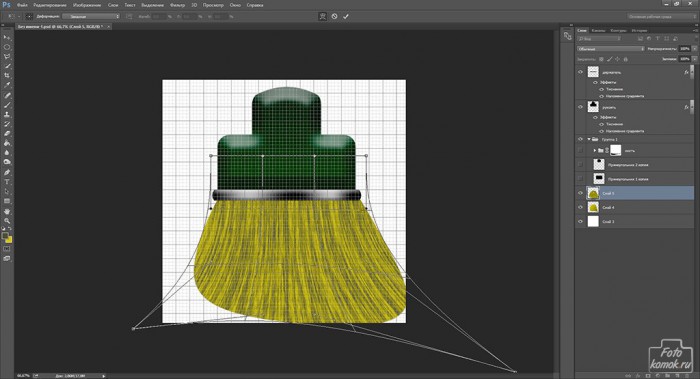
Функцией «Деформация» растягиваем овал так, чтобы он напоминал кисть.
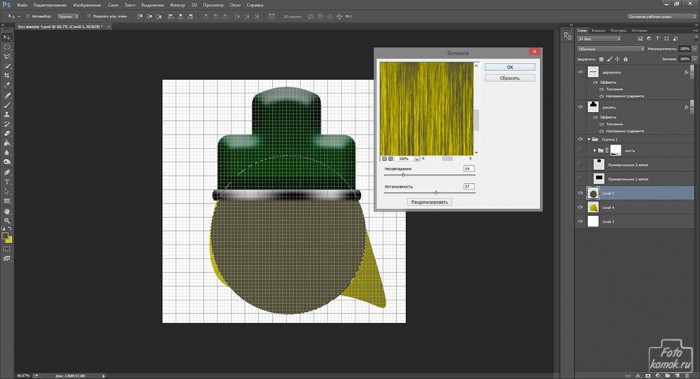
Чтобы сделать кисть похожей на реалистичную, нужно добавить к ней волокна. Создаем новый слой и снова заливаем овальную область каким-нибудь светлым цветом. На панели инструментов нужно задать два цвета: светлый и темный. Применяем к этому слою фильтр «Волокна»: вкладка «Фильтр» – «Рендеринг».
Деформируем слой с волокнами.
Изменяем слою с волокнами режим наложения на «Жесткий свет». Слой с волокнами делаем обтравочной маской по отношению к слою, который сформировал кисть: удерживая нажатой клавишу Alt нажать по границе слоев.
В окне слоев выделяем слои, которые сформировали саму кисть и объединяем их в группу: Ctrl + G. К группе добавляем слой-маску. Инструментом «Перо» создаем внизу кисти неровности, замыкаем контур, нажимаем правой кнопкой мыши по рабочему полю и в контекстном меню выбираем «Выделить область». Когда область будет образована становимся в окне слоев на миниатюру слоя-маски и заливаем выделенную область черным цветом.
Таким образом, внизу кисти появятся прорези.
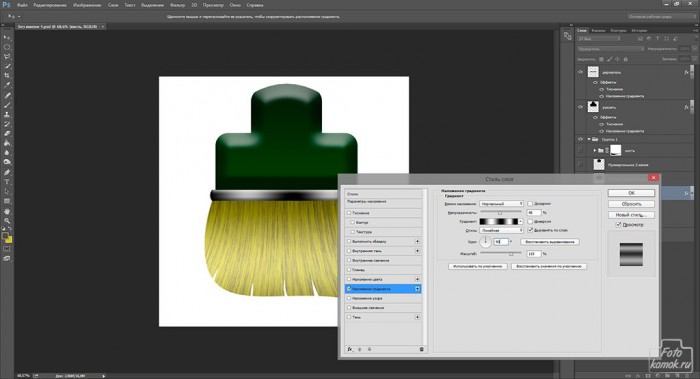
К группе «кисть» применяем «Параметры наложения» – «Наложение градиента», чтобы создать тени.
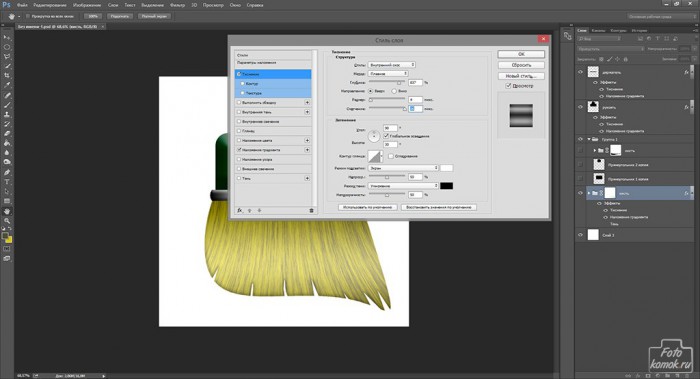
Для нижней части кисти можно добавить объема. Настраиваем «Тиснение».
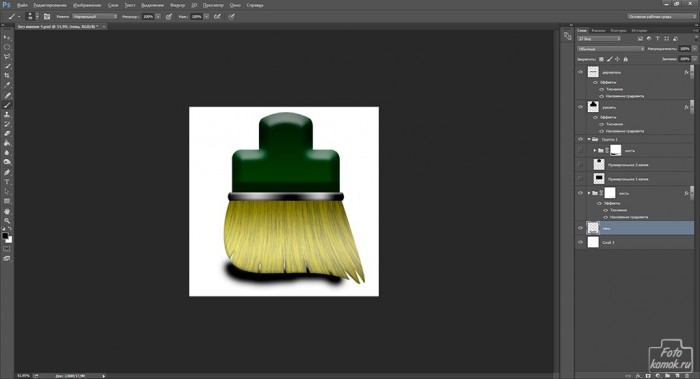
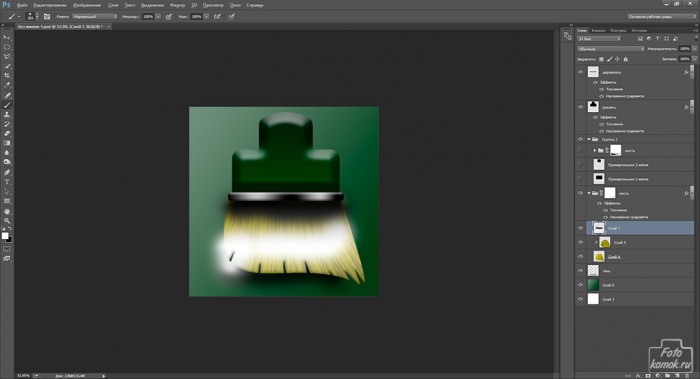
Под слоями, которые сформировали кисть, создаем новый слой и в нем кистью мягкого типа черного цвета прокрашиваем тень.
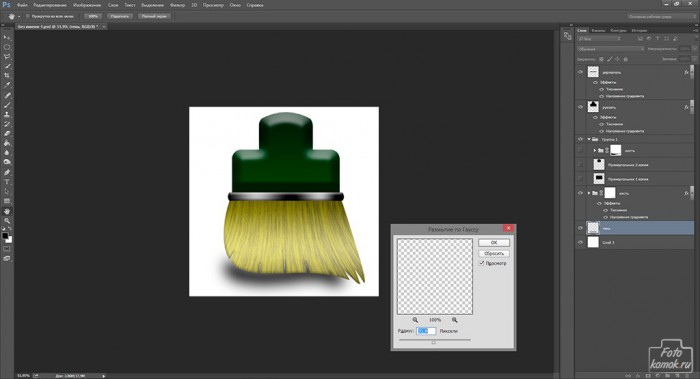
Придаем слою «Размытие по Гауссу»: вкладка «Фильтр» – «Размытие».
Создаем фоновый слой в виде градиентной заливки.
Создаем эффект блеска на кисти. Создаем новый слой в группе «кисть» поверх всех слоев, входящих в группу и в нем кистью мягкого типа белого цвета прокрашиваем участок.
Изменяем слою с бликом режим наложения на «Мягкий свет» и делаем слой обтравочной маской.
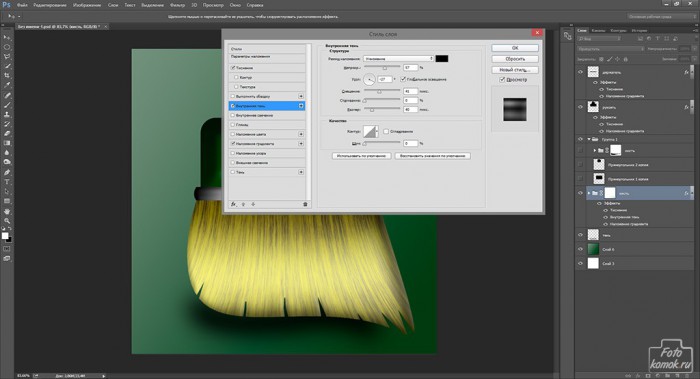
Группу «кисть» можно дополнить внутренней тенью в «Параметрах наложения».
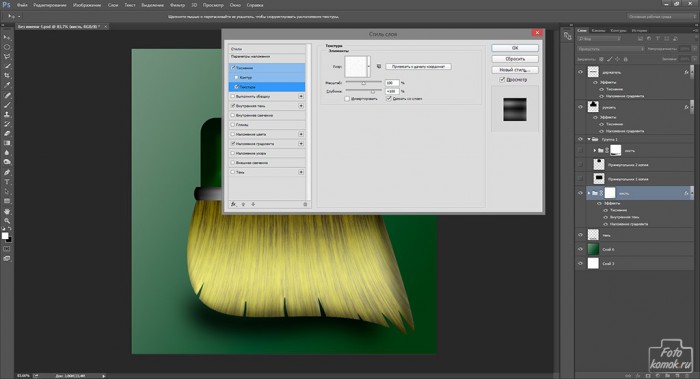
В «Параметрах наложения» можно придать текстуру.
Получаем иконку кисти.