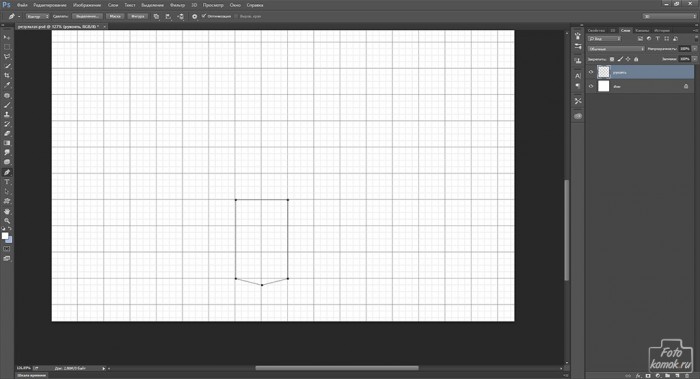
Создание иконки зонтика увлекательный процесс. Сперва создадим рукоять зонта. Для этой цели воспользуемся инструментом «Перо», но также следует включить «Сетку»: вкладка «Просмотр» – «Вспомогательные элементы». Создаем пятиугольник с вершиной внизу.
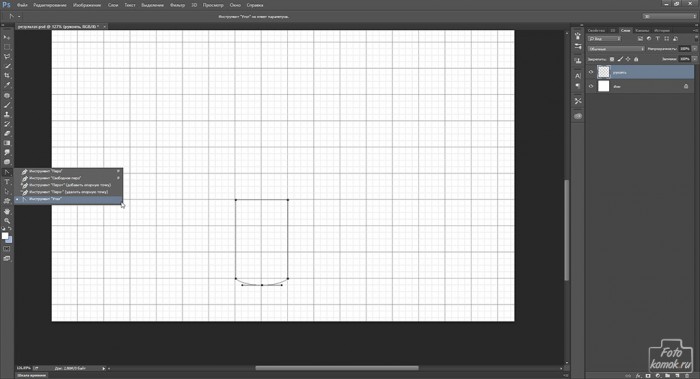
В инструменте «Перо» выбираем «Угол» и закругляем вершину. Для этого нужно вершину как бы оттянуть и растянуть.
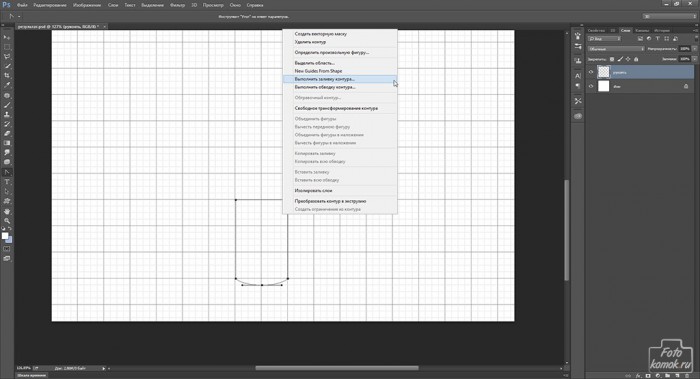
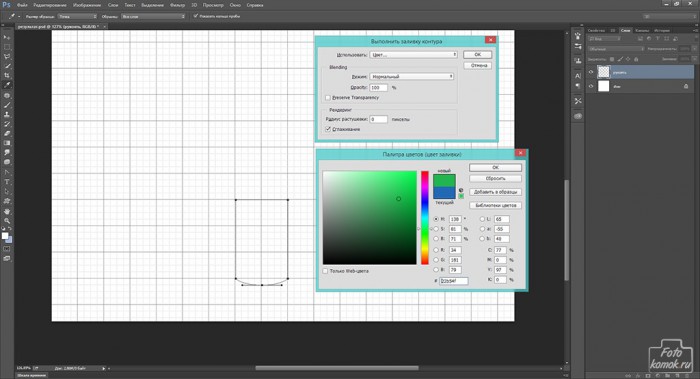
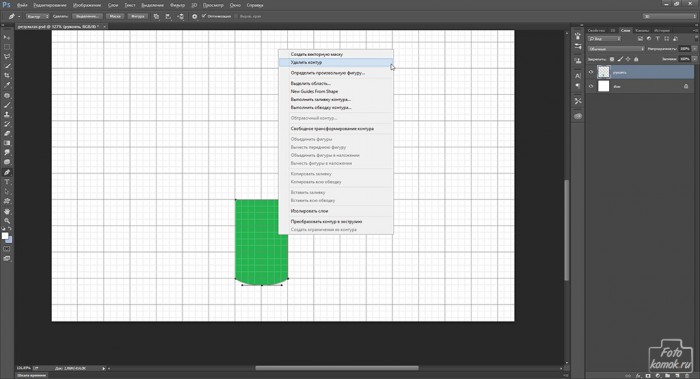
Нажимаем правой кнопкой мыши и в контекстном меню выбираем «Выполнить заливку контура».
Удаляем контур.
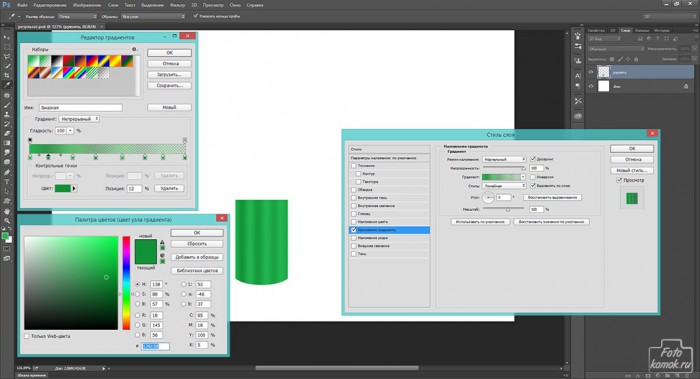
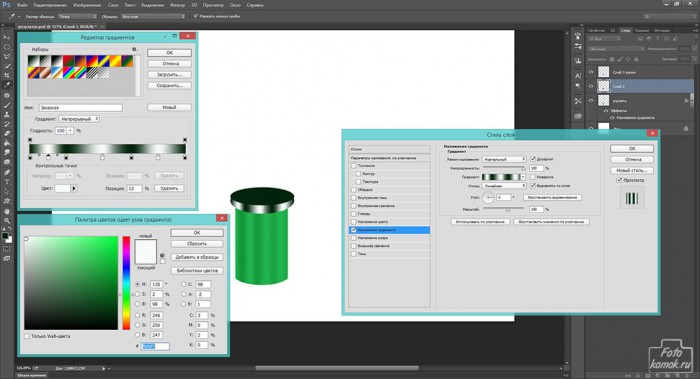
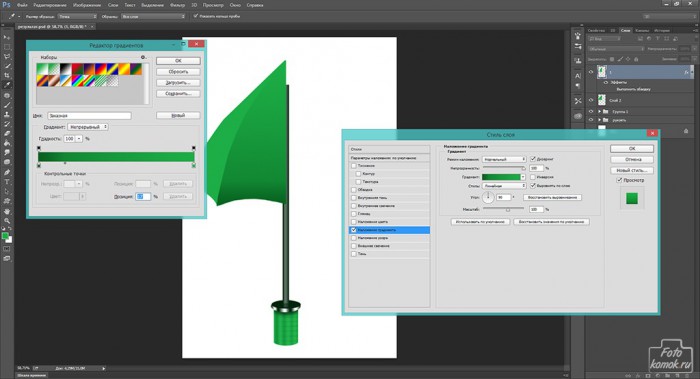
Создаем неоднородность заливки. Для этого во вкладке «Слои» выберем «Стиль слоя» – «Параметры наложения» и настроим «Наложение градиента».
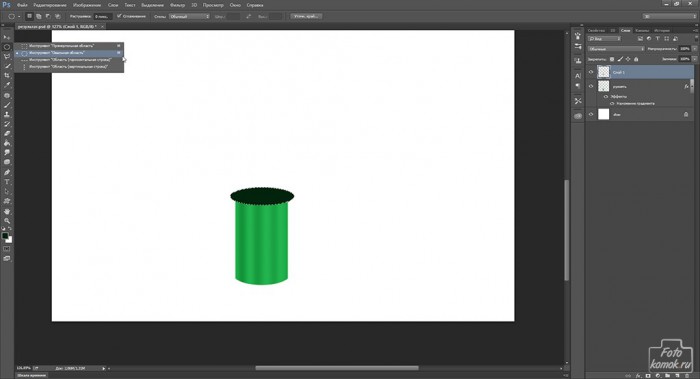
Создаем новый слой и инструментом «Овальная область» выделяем круг и заливаем его черным цветом.
Создаем новый слой, удерживая нажатой клавишу Ctrl и кликаем по слою с овалом, чтобы загрузить выделение. Сдвигаем это выделение вниз на несколько пикселей и заливаем чёрным цветом.
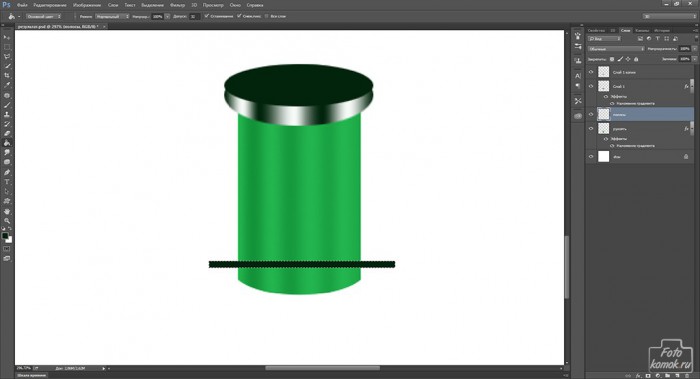
Для этого слоя задаем «Наложение градиента», как показано на рисунке.
Создаем новый слой и рисуем в нем полоску.
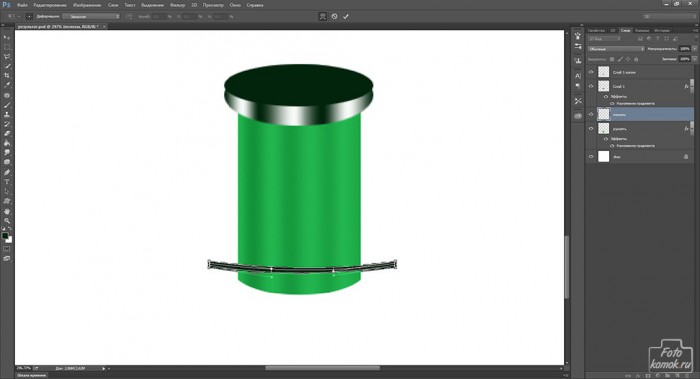
Деформируем её, слегка углубив середину.
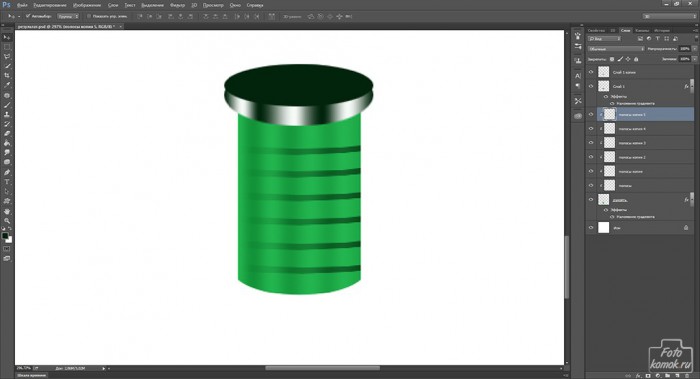
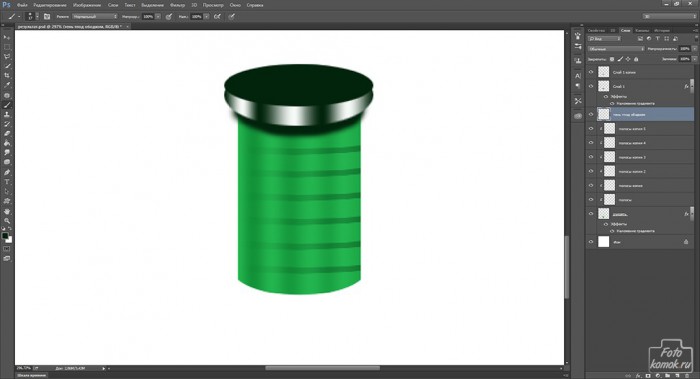
Делаем копии полоски и располагаем копии по рукоятке.
Изменяем слоям с полосками непрозрачность и режим наложения на «Мягкий свет». Делаем слои с полосками обтравочной маской применительно к слою с рукояткой: удерживая нажатой клавишу Alt нажимаем на границе слоев.
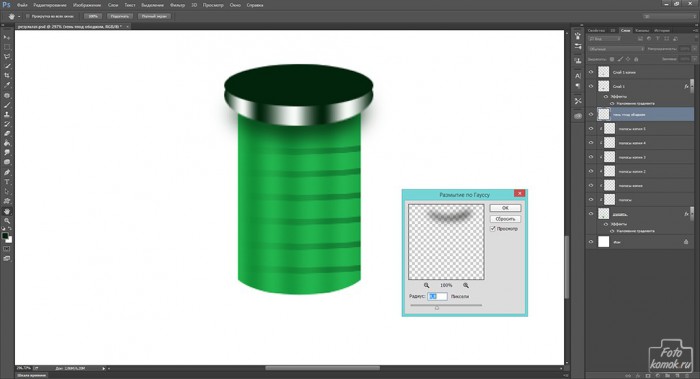
Под слоем верха рукояти и её боковой грани создаем новый слой и в нем кистью черного цвета рисуем тень.
Придаем этому слою размытие: вкладка «Фильтр» – «Размытие» – «Размытие по Гауссу».
Объединяем слои рукоятки в группу: в окне слоев выделяем все слои и нажимаем комбинацию клавиш Ctrl + G.
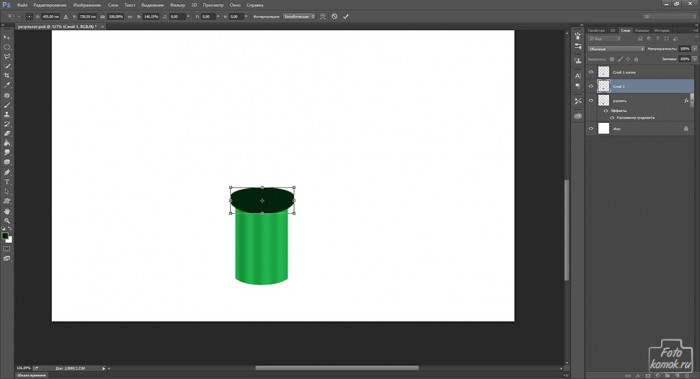
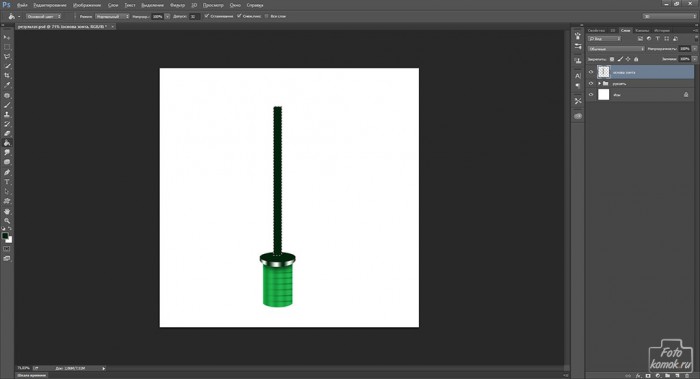
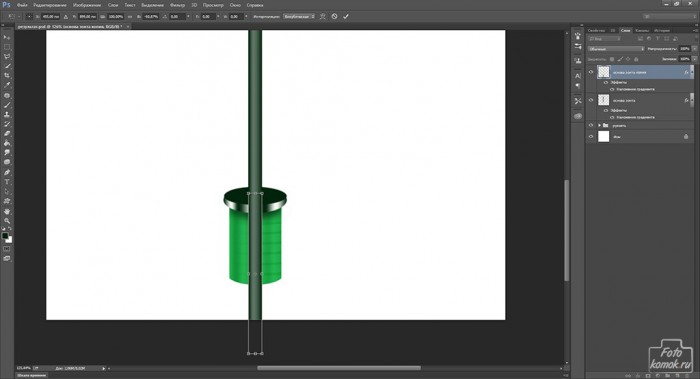
Создаем новый слой и в нем рисуем продолговатый тонкий прямоугольник.
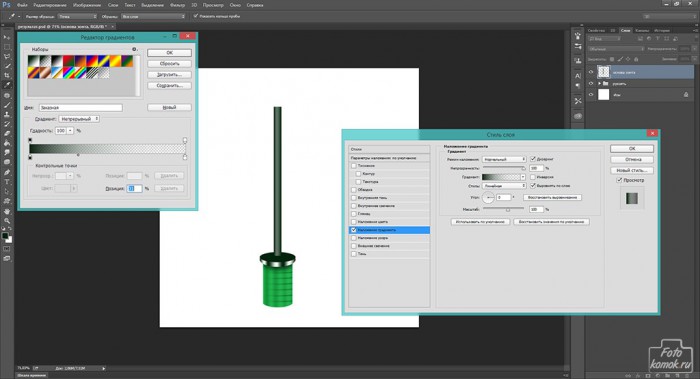
Задаем «Наложение градиента».
Копируем этот слой и отражаем его по вертикали: вкладка «Редактирование» – «Трансформирование» – «Отразить по вертикали».
Этому слою уменьшаем непрозрачность до 50% и стираем часть, выходящую за пределы верхней части рукояти.
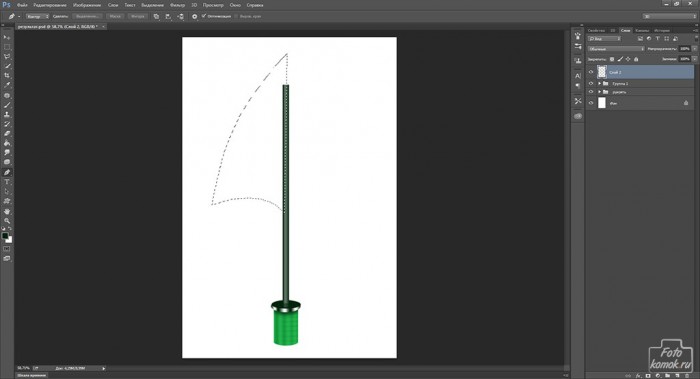
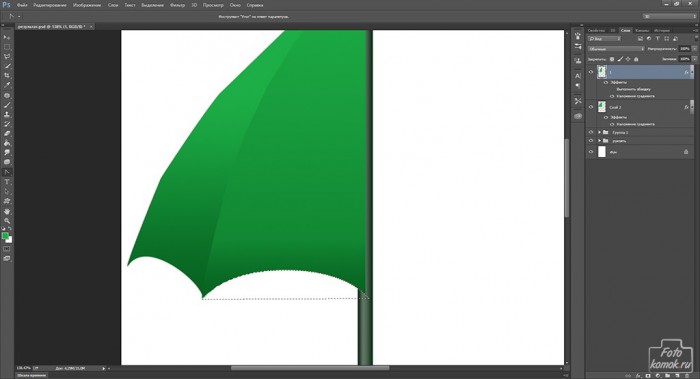
Создаем новый слой и «Пером» рисуем часть верха зонтика.
Делаем заливку контура.
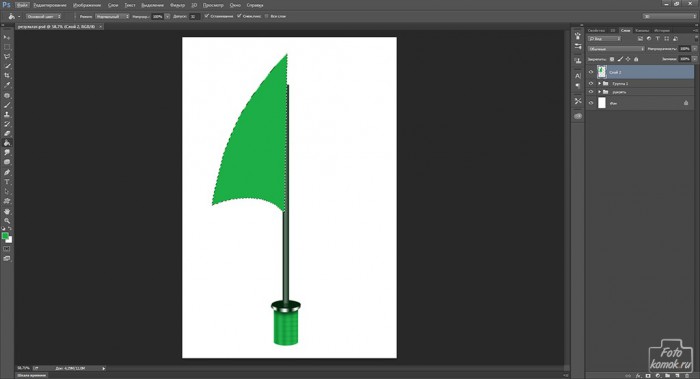
Рисуем «Пером» вторую часть верха.
В «Параметрах наложения» настраиваем «Наложение градиента» таким образом, чтобы оттенить половинки верха зонтика.
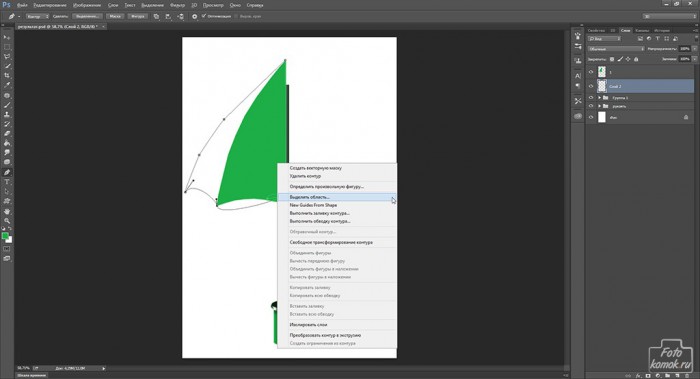
Если часть контура выйдет за пределы, то после выполнения заливки можно лишнюю часть выделить «Пером», выполнить действие «Выделить область» и нажать Delete.
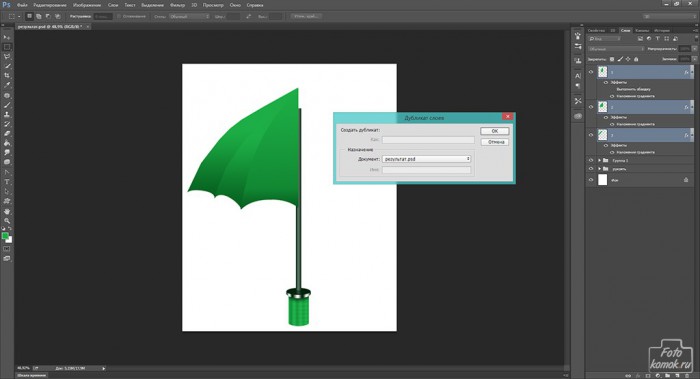
В окне слоев выделяем три слоя верха зонтика и дублируем их.
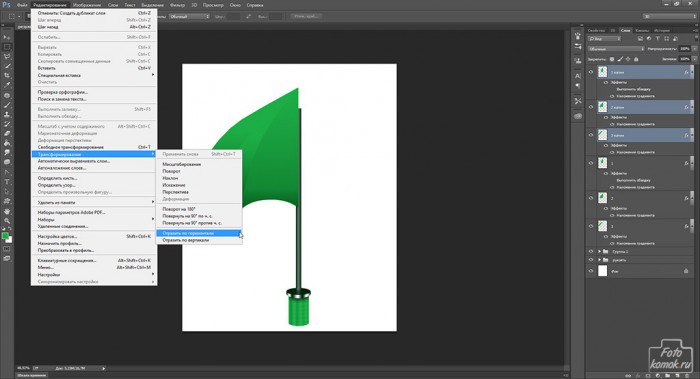
Дубликат слоев отражаем в зеркальном отображении: вкладка «Редактирование» – «Трансформирование» – Отразить по горизонтали».
Инструментом «Перемещение» выделенные три слоя сдвигаем к оси зонтика.
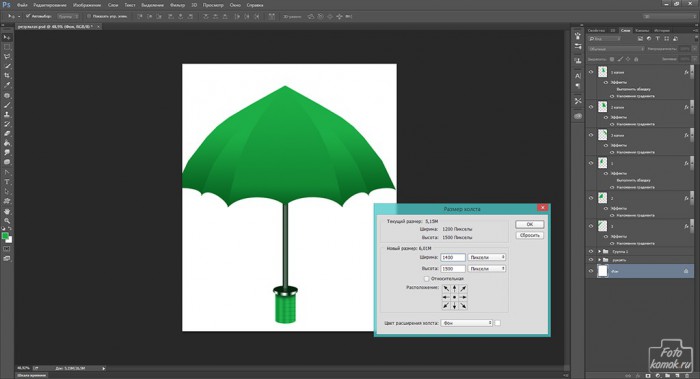
При необходимости меняем размер холста: вкладка «Изображение» – «Размер холста».
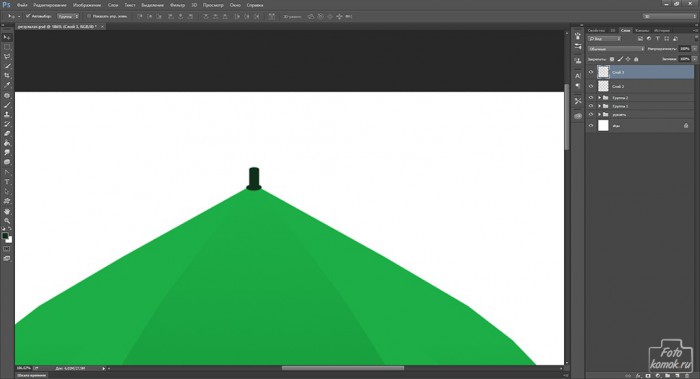
Поверх всех слоев создаем новый слой и в нем аккуратно «Овальной областью рисуем маленький кружочек и над ним «Пером» создаем пятиугольник, как это делали с рукоятью, но только с вершиной вверху и «Углом» закругляем вершину.
Зонтик готов.