Праздник без открытки не может обойтись, а создать её из фотографии будет креативно для поздравителя и приятно для получателя. Создадим рамочку для фотографии с параллельной анимацией.
Создаем новый файл: вкладка «Файл» – «Создать» размером 1000*1000 пикселей, либо размер, который будет соответствовать конкретной фотографии.
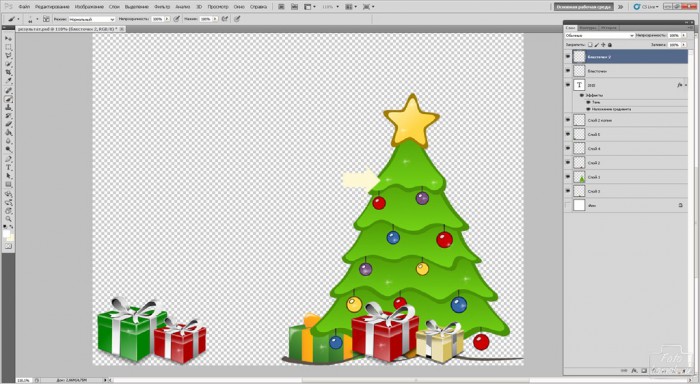
Снимаем видимость у фонового слоя, в начале работы это самый первый слой. Видимость – это глазик возле миниатюры слоя в окне слоев. Это необходимо, чтобы рамочка сохранилась на прозрачном фоне, что позволит готовую рамку накладывать на изображения. Сохранять необходимо в формате PNG либо GIF, но анимация автоматически выбирает последний формат.
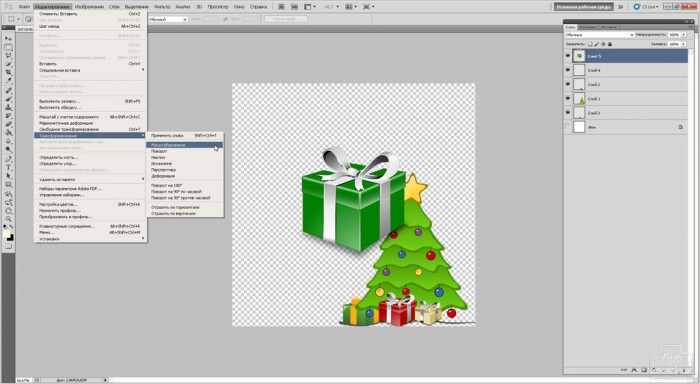
Открываем заранее выбранные клипарты елочки, подарков, Деда Мороза и Снегурочки и другие клипарты. Скопировав каждый из них, вставляем в рабочий файл. Если необходимо изменить размер слоя с клипартом, то для этого можно зайти во вкладку «Редактирование» далее «Трансформирование» и «Масштабирование».
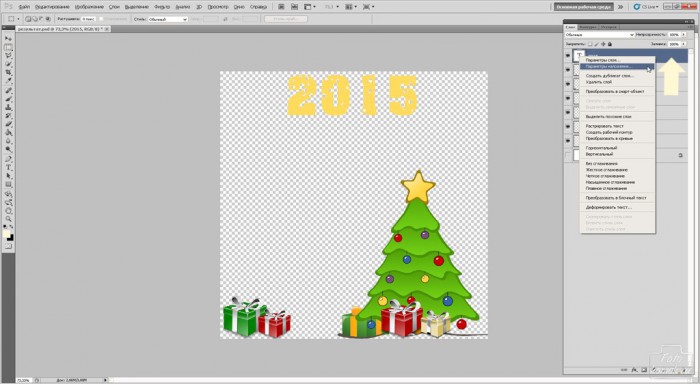
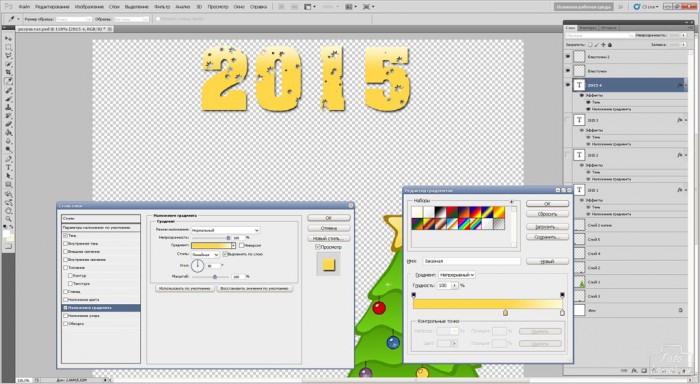
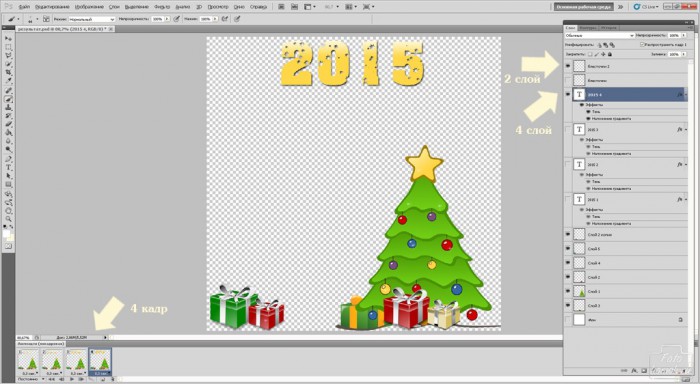
Когда каждый из слоев с клипартами обрел свое месторасположение в рабочем файле, сформировав область для фотографии, то переходим к созданию надписи «2015». Используем яркий желтый цвет #ffd749, тип шрифта a_AssuanTitulStrDst либо тот, который нравится или есть в наличии. Правой кнопкой мыши нажимаем в окне слоев, как показано стрелочкой и в контекстном меню выбираем «Параметры наложения».
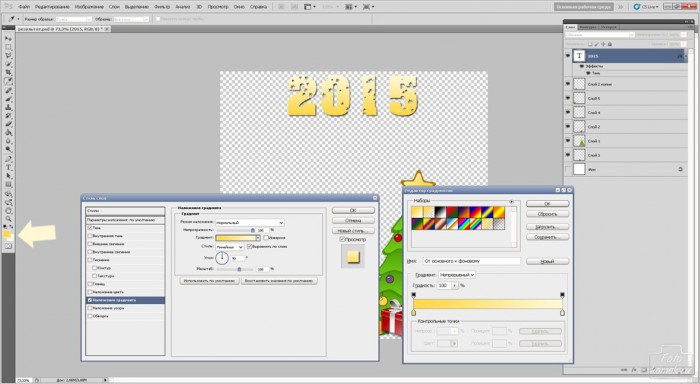
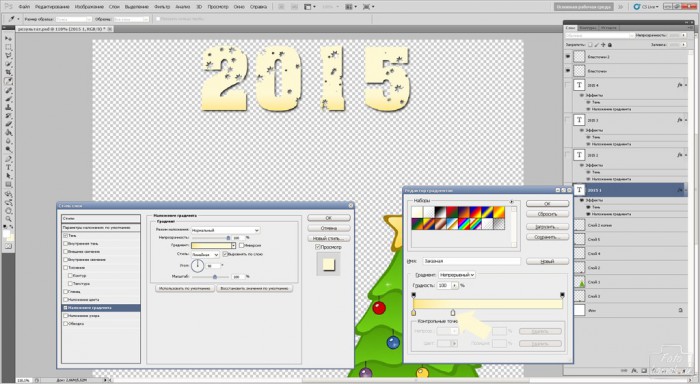
В открывшемся окошке ставим галочки возле параметров «Тень» и «Наложение градиента». Перед тем как устанавливать градиент для шрифта, нужно на панели инструментов задать верхний цвет #ffd749 и нижний #fef8d4. В градиенте, наложенном на текст, они отразятся с точностью наоборот.
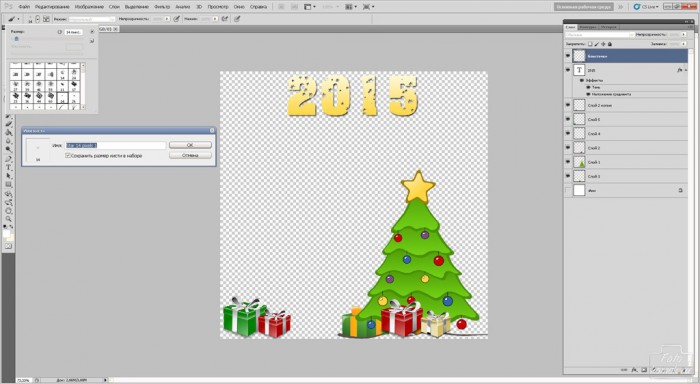
Поверх слоев всех создаем новый слой: вкладка «Слои» – «Новый» – «Слой» и берем инструмент «Кисть», тип которой показан на рисунке. Этот тип идет в комплекте с Фотошоп.
Рисуем кисточкой белого цвета маленькие блесточки. Создаем второй слой для блесточек и рисуем их в других местах, чем предыдущие блесточки в первом слое.
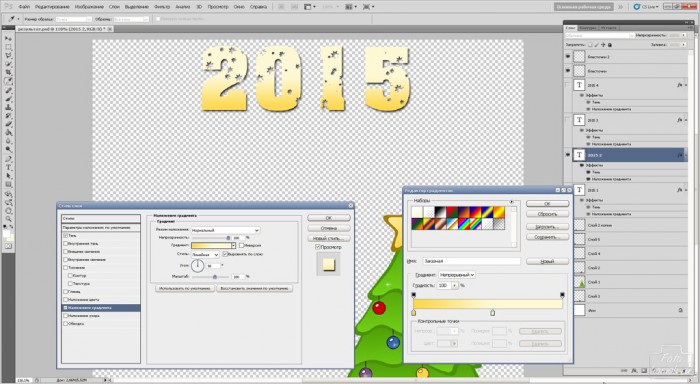
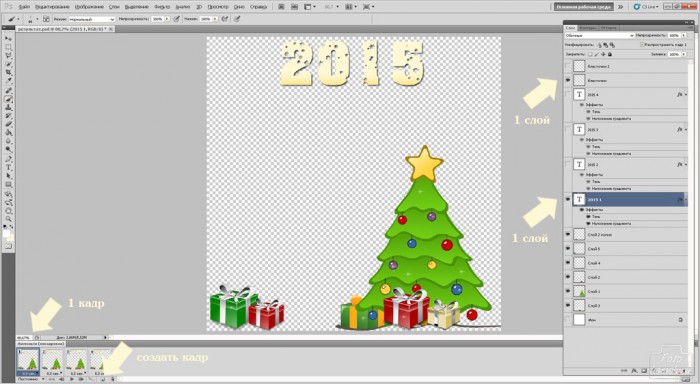
Возвращаемся к надписи и создаем три копии этого слоя, чтобы было четыре слоя с надписью: вкладка «Слои» – «Создать дубликат слоя». Снимаем видимость с трех слоев с надписью и для активного слоя вызываем «Параметры наложения», чтобы в настройках «Наложение градиента» сдвинуть курсор, как показано на рисунке в сторону. Это даст нам возможность создать анимацию надписи.
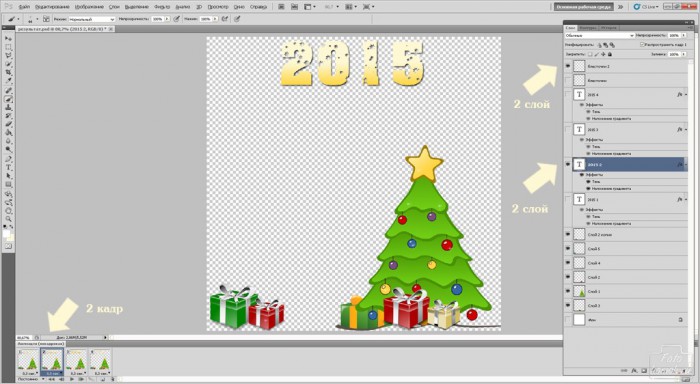
Снимаем с этого слоя с надписью видимость и возвращаем её одному из слоев с надписью, также в «Наложение градиента» сдвигаем курсор, но чтобы он уже имел иное расположение, чем в предыдущем.
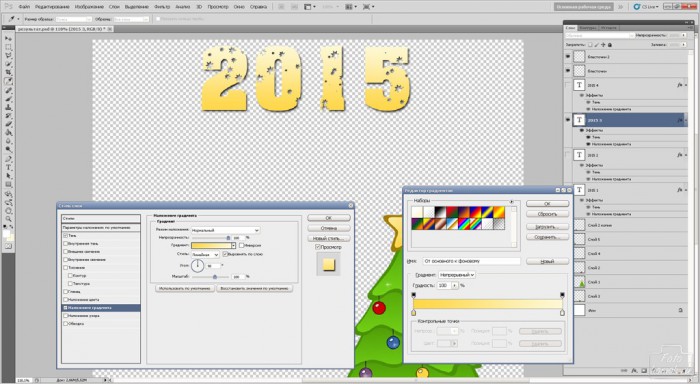
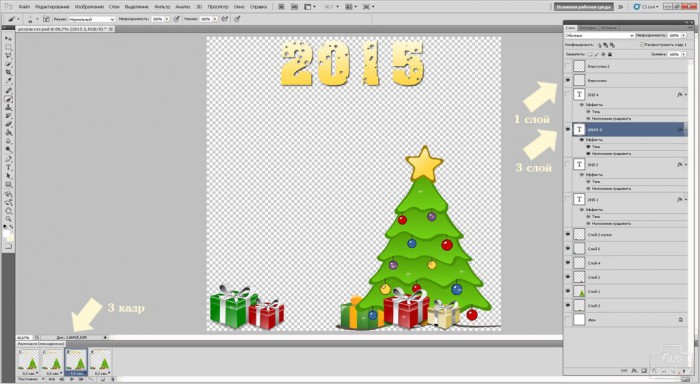
Проделываем тоже самое с третьим слоем с надписью, и также градиент сдвигаем иначе, чем в предыдущих слоях.
И для четвертого слоя с надписью проделываем все по тому же принципу, задавая градиент отличным от предыдущих слоев.
А теперь создаем анимацию. Заходим во вкладку «Окно» и выбираем «Анимация». Внизу под рабочим файлом появится временная шкала. В ней мы создаем ещё три кадра, так как один уже есть, чтобы вышло четыре кадра. Нажимаем для этого на листик, как показано стрелочкой. Время отображения кадра задаем, нажав под кадром на треугольничек и выставляем либо значение из списка, либо нажимаем «Другое» и в открывшемся окошке задаем секунды: 0,3 секунды. Выбор параметров цикла выставляем «Постоянно».
Теперь необходимо снять видимость с трех слоев с надписью и с одного слоя с блесточками. Для первого кадра оставляем видимость на первом слое с надписью и на первом слое с блесточками.
Для второго кадра оставляем видимость на втором слое с надписью и на втором слое с блесточками.
Для третьего кадра оставляем видимость на третьем слое с надписью и на первом слое с блесточками.
Для четвертого кадра оставляем видимость на четвертом слое с надписью и на втором слое с блесточками.
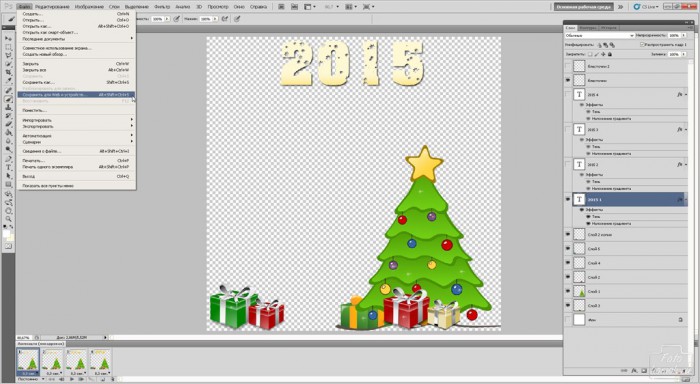
Для того чтобы сохранить анимацию необходимо зайти во вкладку «Файл» и выбрать «Сохранить для web и устройств».
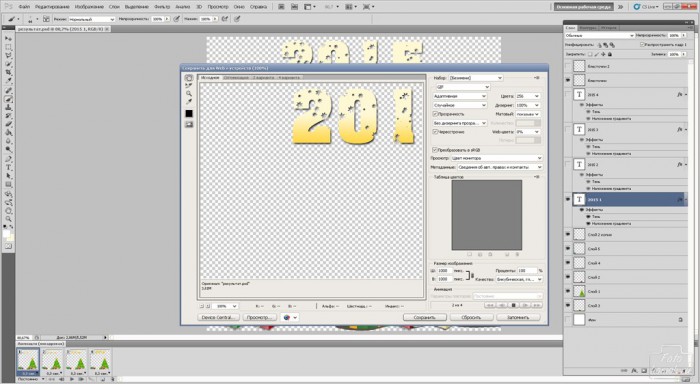
В открывшемся окошке задаем параметры: исходное, адаптивное и т.д. Нажимаем на кнопочку воспроизведения и сохраняем.
В открывшемся окошке задаем название файла и выбираем папку, в которой его сохраним.
Рамочка готова и можно оформлять фотографии близких, чтобы поздравить их с наступающим Новым годом.

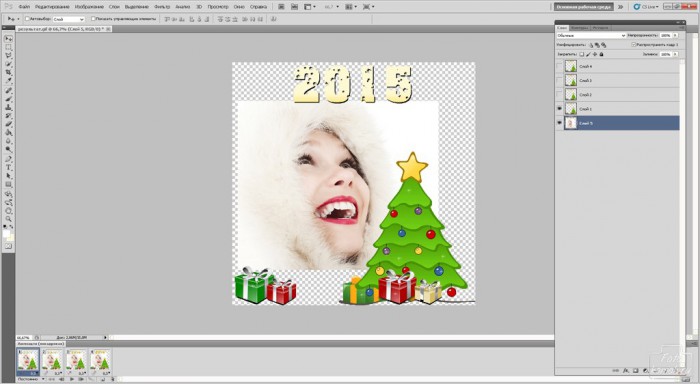
Для того чтобы в готовую рамочку с анимацией встроить изображение нужно в программе Фотошоп зайти во вкладку «Файл» далее «Открыть» и выбрать файл с рамочкой в формате GIF и он раскроется 4 слоями, то есть по количеству кадров с единой цельной картинкой. Открываем фотографию, копируем и вставляем под слои с рамкой.
Сохранять нужно также, как и анимацию через «Сохранить для web и устройств».
Изображения использованные в уроке:
- Подарочная коробка желтая;
- Подарочная коробка зеленая;
- Подарочная коробка красная;
- Подарочная коробка зеленая с желтой лентой;
- Фотография девушки.