Интернет пестрит различными иконками и аватарками, но для собственного сайта предпочтительно сделать их индивидуальными. Сделаем иконку карандаша, которую можно применить к функциям «Редактирование» либо «Добавить текст» и др.
Создаем новый файл размером 600*600 пикселей, в последующем уменьшим картинку.
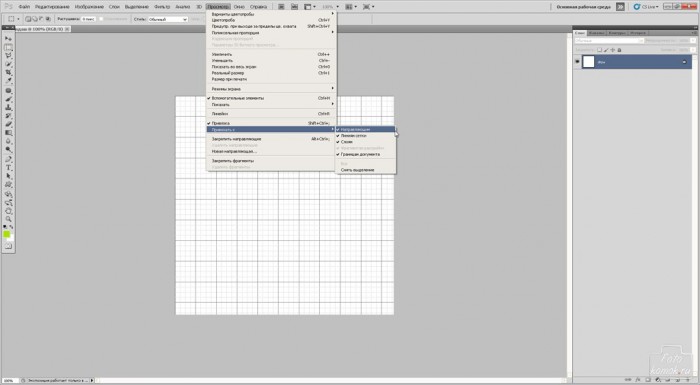
Во вкладке «Просмотр» нужно выставить «Вспомогательные элементы» и выбрать «Привязать к» – «Направляющие», чтобы рисовать линии карандаша было проще.
Настраиваем направляющие линии.
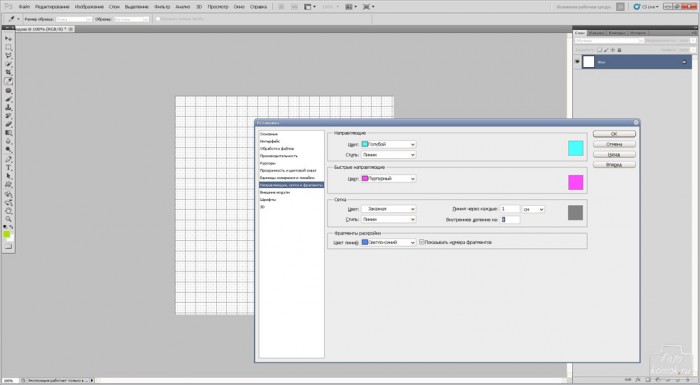
Задаем расстояния между линиями, цвет и прочее.
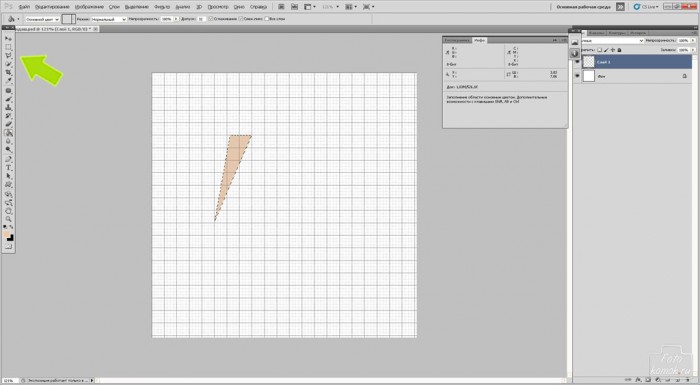
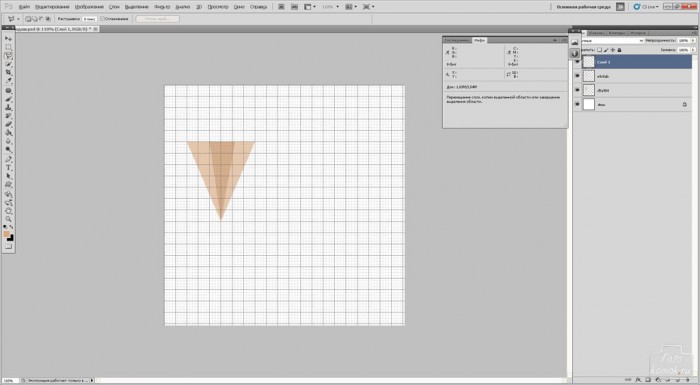
Рисуем срез края карандаша, где расположен грифель. Для этой цели могут подойти инструменты: «Перо», «Прямолинейное лассо».
Изменяя цвет, рисуем средний срез и крайний левый такого же цвета, как и правый.
Цвет крайних срезов #e9c8ab и среднего среза #d5aa84.
В окне слоев выделяем три слоя (удерживая нажатой, клавишу Shift в окне слоев нажимаем на слои, которые нужно выделить) со срезом и инструментом «Перемещение» сдвигаем слои вниз.
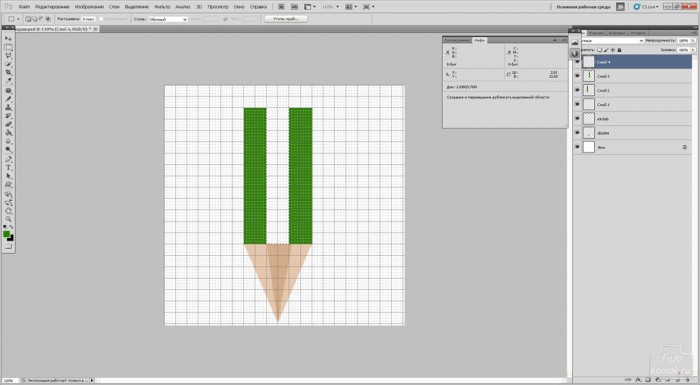
Создаем новый слой и инструментом «Прямоугольная область» выделяем крайнюю полосу, которая сформирует длину карандаша, и заливаем цветом #2c7e00. Снова создаем новый слой и в нем такой же ширины делаем полосу и заливаем цветом.
Создаем новый слой и создаем третью полосу.
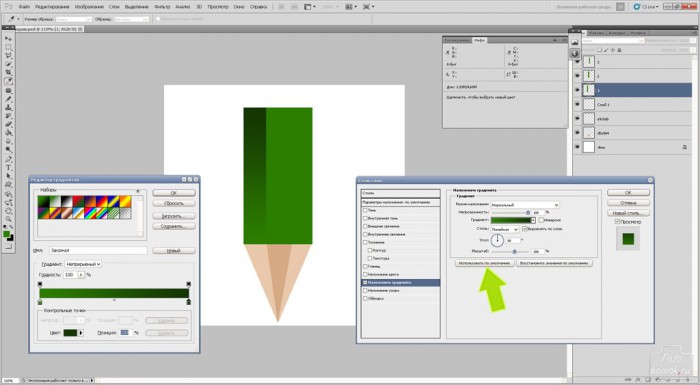
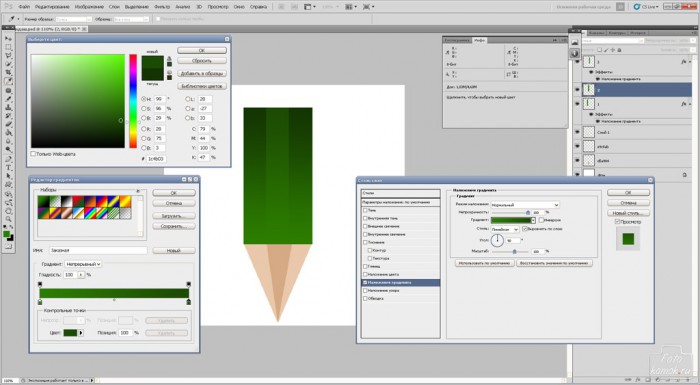
Становимся на слой с крайней полосой и заходим во вкладку «Слои» и выполняем действия: «Стиль слоя» – «Параметры наложения».
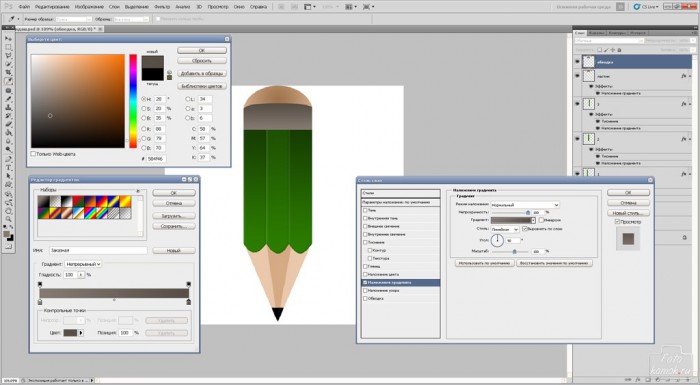
Устанавливаем галочку возле параметра «Наложение градиента». Раскрываем палитру градиента и одну из контрольных точек делаем тем же цветом, что и полоса, а другую темнее на пару тонов. К другой крайней полосе применим те же настройки градиента, и чтобы их не задавать по новой, то нажмем «Использовать по умолчанию».
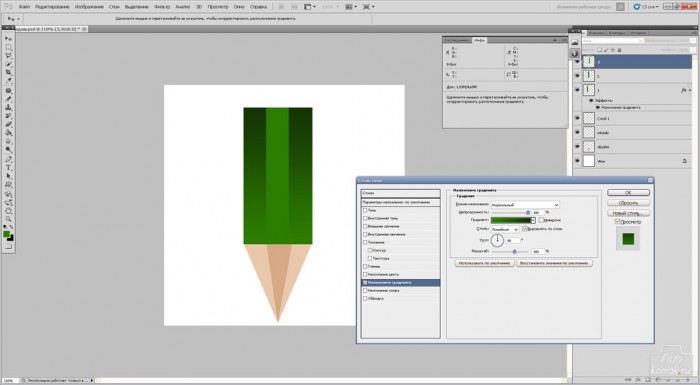
Для средней полосы зададим градиент с цветом второй контрольной точки светлее, чем в предыдущей настройке.
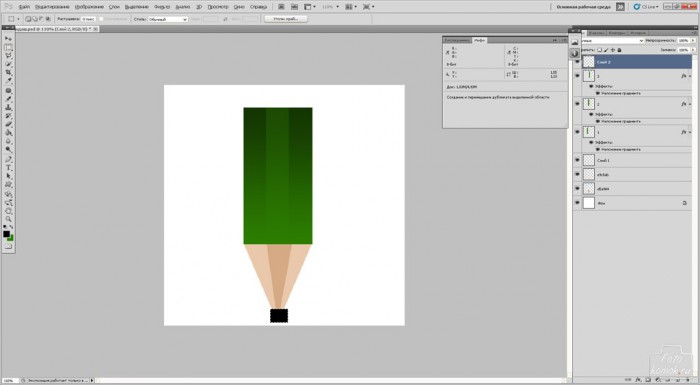
Создаем кончик карандаша с грифелем. Создаем новый слой и выделяем небольшой квадратик, который заливаем черным цветом.
Выделяем слои со срезами карандаша (кончик) и объединяем их, нажав клавиши Ctrl +E.
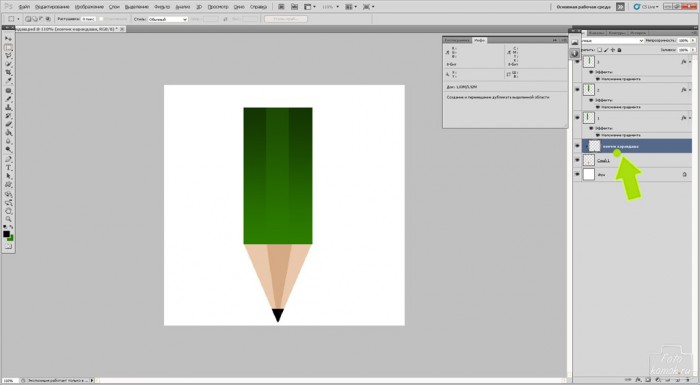
Слой с черной заливкой – грифель делаем обтравочной маской. Располагаем слой с грифелем над слоем со срезами карандаша и удерживая нажатой клавишу Alt нажимаем по границе слоев.
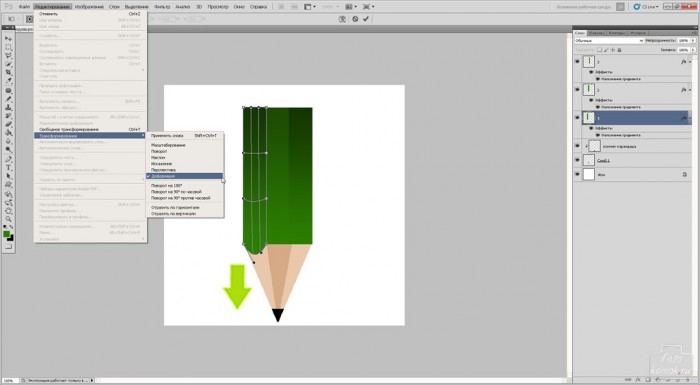
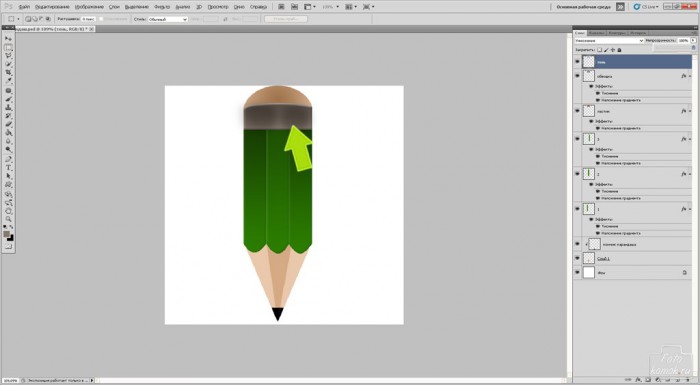
Дорабатываем зеленые полосы карандаша. Им необходимо придать закругление. Становимся на слой с полосой и заходим во вкладку «Редактирование» и выполняем действия: «Трансформация» – «Деформация». Мышкой оттягиваем линии вниз, формируя окружность.
Проделываем то же самое с другими полосами.
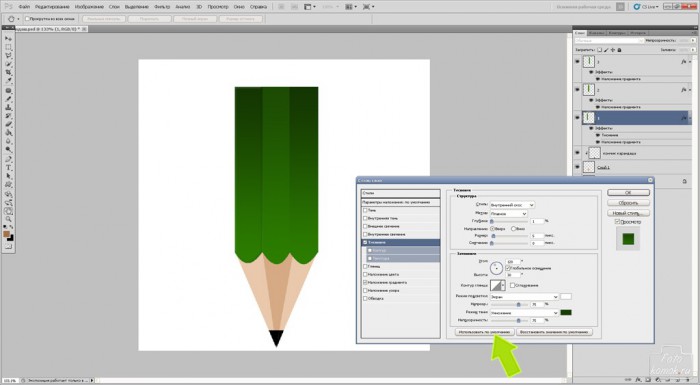
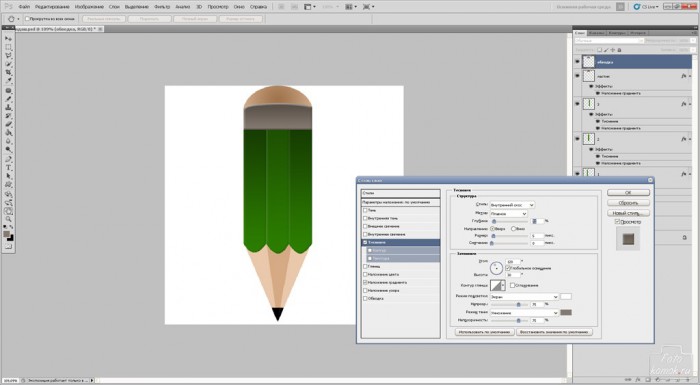
Теперь необходимо полосам придать вид граней. Вызываем «Параметры наложения» и устанавливаем галочку возле параметра «Тиснение». Настраиваем значения. Также нажимаем «Использовать по умолчанию» и применяем к другим полосам.
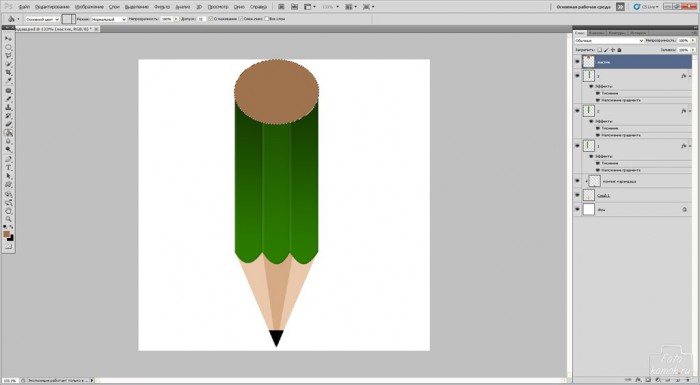
Формируем ластик на конце карандаша. Создаем новый слой, в котором «Овальной область» выделяем небольшой круг и заливаем его цветом #9f734d.
«Прямоугольной областью» выделяем низ круга и нажимаем клавишу Delete.
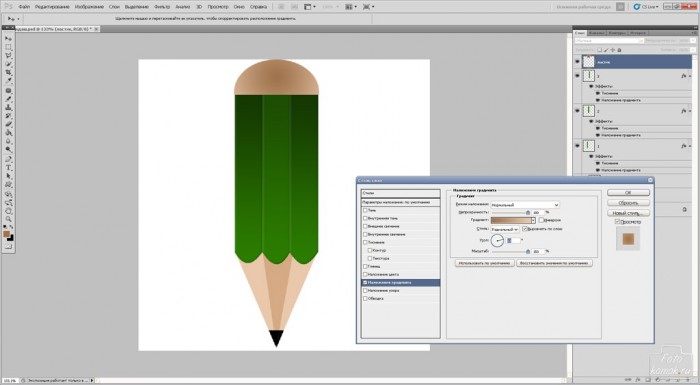
В «Параметрах наложения» устанавливаем галочку возле параметра «Наложения градиента» и настраиваем значения. Тип градиента необходим «Радиальный», чтобы середина ластика была темнее, чем боковые части.
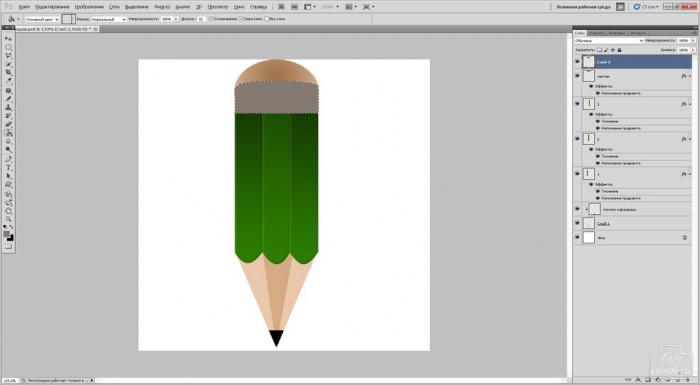
Создаем металлический держатель ластика. Создаем новый слой и в нем «Прямоугольной областью» выделяем прямоугольник и создаем слегка округлый верх держателя. Для этого нужно удерживая клавишу Shift «Овальной область» добавить к области выделения округлость. Заливаем выделенную область цветом #847a71
В «Параметрах наложения» устанавливаем галочку возле параметра «Наложение градиента». Настраиваем значения.
Для крепежа необходимо придать объемный эффект. Для этого в «Параметрах наложения» устанавливаем галочку возле параметра «Тиснение» и настраиваем значения.
Придать тени ластику и крепежу. Создаем новый слой над крепежом и в нем цветом на пару тонов темнее цвета крепежа прорисовываем мягкой кистью пятна, имитирующие тень. Лишние участки тени, которые выходят за пределы крепежа стираем.
То же самое делаем с ластиком. Для слоев с тенями изменяем режим наложения на «Умножение».
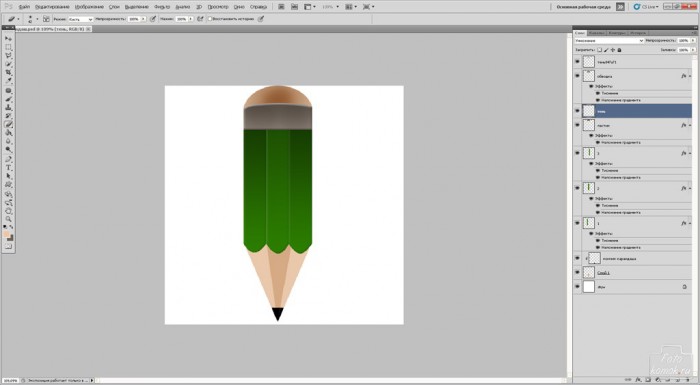
Становимся на верхний слой, отключаем видимость с фона (нижний белый слой), нажав на глазик возле миниатюры в окне слоев. Заходим во вкладку «Редактирование» и выбираем «Скопировать совмещенные данные» и «Вставить». Копируем слой с совмещенными данными. Снимаем видимость со всех ниже находящихся слоев.
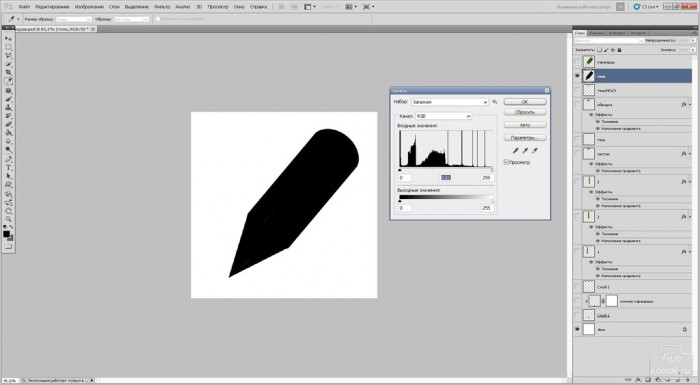
Один из слоев с карандашом сделаем тенью. Изменяем режим наложения на «Яркость» и заходим во вкладку «Изображение», выполняем действия: «Коррекция» – «Уровни».
В открывшемся окошке сдвигам значения так, чтобы карандаш стал черным.
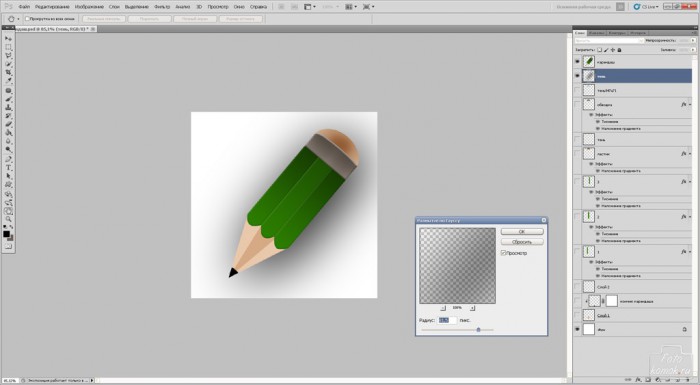
Заходим во вкладку «Фильтр» и выполняем действия: «Размытие» – «Размытие по Гауссу».
Значения делаем предельные.
Под слоями с карандашом создаем новый слой и заливаем его цветом #93a48a. Заходим во вкладку «Фильтр» и выполняем действия: «Имитация» – «Зернистость фотопленки».
Чтобы изменить размер изображения заходим во вкладку «Изображение» и выбираем «Размер изображения» и в открывшемся окошке задаем размер будущей иконки.