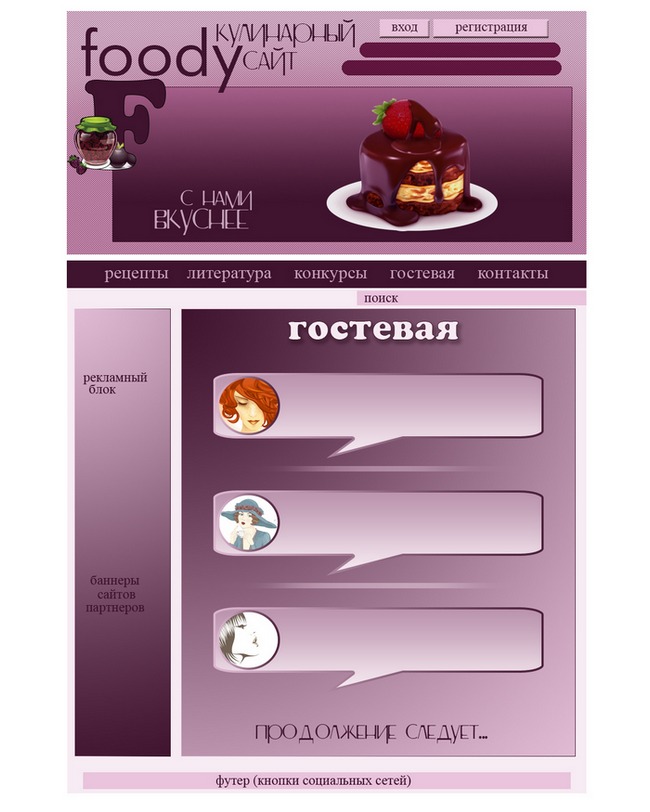
Общение с посетителями сайта может быть весьма полезным и потому можно сделать на сайте страницу «Гостевая».
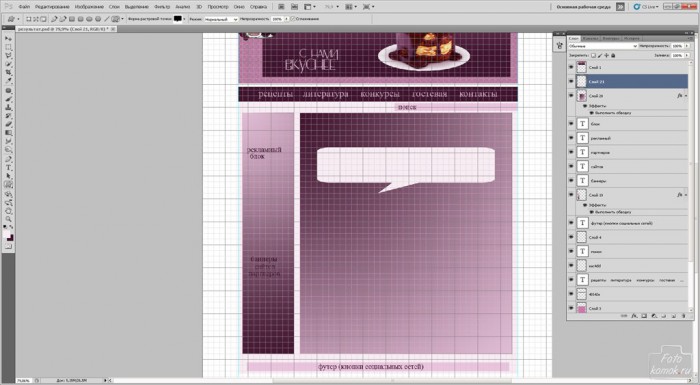
Так как мы применяем в качестве примера макет кулинарного сайта, то открываем уже имеющийся рабочий файл и оставляем его в таком виде.
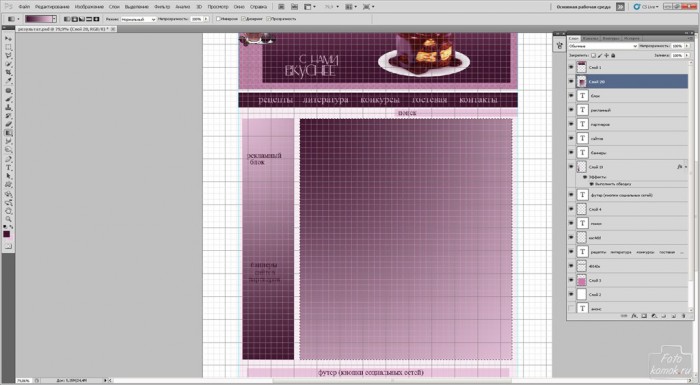
Создаем поле под диалог. Заходим во вкладку «Просмотр» нажимаем «Вспомогательные элементы». Инструментом «Прямоугольная область» выделяем область, которую заливаем «Градиентом» тип «От основного к фоновому». На панели инструментов устанавливаем в верхнем квадрате цвет #40142e и #eac4dd в нижнем. Это будет с точностью до наоборот в отношении «Градиента», которым залит рекламный блок.
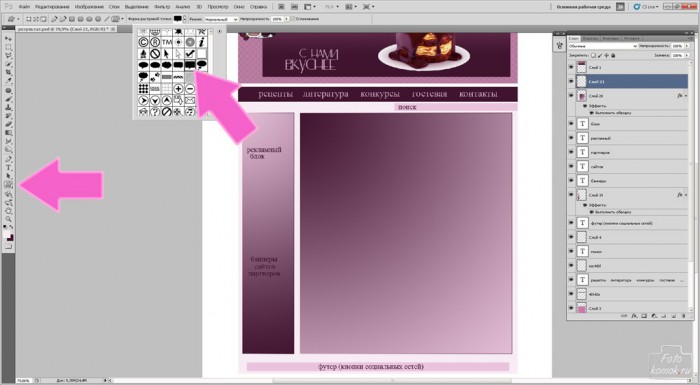
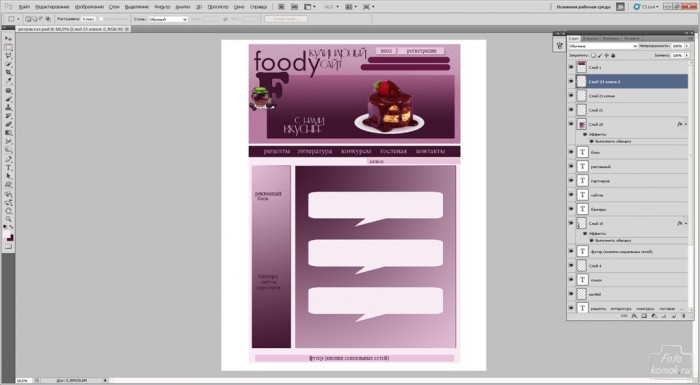
Для данной страницы необходимо создать иллюзию диалога. То есть должны быть картинки, изображающие как в комиксах диалог. Для этой цели можно использовать функционал «Произвольная фигура».
Создаем новый слой. Включаем «Вспомогательные элементы». Рисуем фигуру.
Делаем дубликат слоя с фигурой, чтобы получить три фигуры. Инструментом «Перемещение» распределяем их на поле.
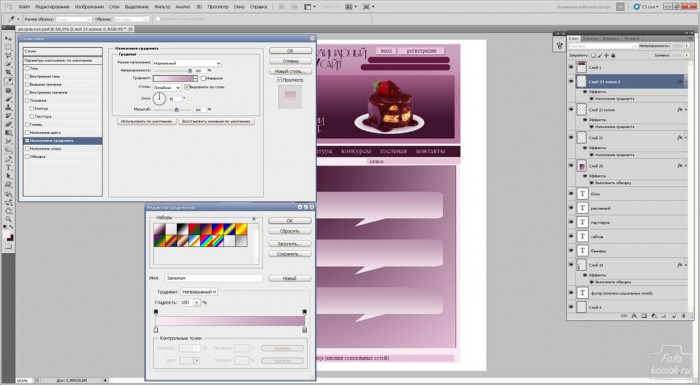
Заходим во вкладку «Слои» – «Стиль слоя» – «Параметры наложения», в открывшемся окошке устанавливаем галочку возле параметра «Наложение градиента». Устанавливаем тона, соответствующие общей тональности сайта, но чтобы слои не сливались.
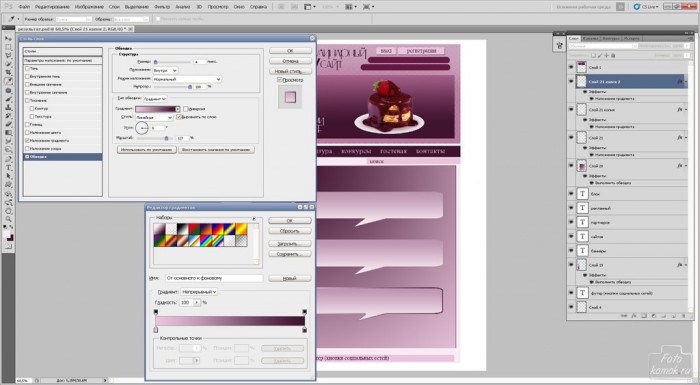
Устанавливаем галочку возле параметра «Обводка» и делаем её тип «Градиент», размер 4 пикселя. Чтобы получилась рамочка.
Также нужно продумать наличие аватарок, которые пользователи могут выбрать для себя.
В качестве аватарки можно взять готовые изображения с сайта, где разрешено использовать изображения (пример, пример, пример).
Аватарки можно сделать в отдельном файле. Вставляем их в поле диалога.
Возле аватарок также можно сделать рамочки таким же способом, как делали рамочку для диалогов.
Сделаем едва заметные разделители между диалогами.
Включаем «Вспомогательные элементы» и инструментом «Карандаш» рисуем полосы.
Инструментом «Ластик» большого диаметра, непрозрачностью 80% стираем края. Изменяем режим наложения слоя на «Мягкий свет».
Дополняем страницу надписью «Гостевая».
Длина страницы должна предусматривать вместимость комментариев, а также возможность продолжать диалог с новой страницы «Гостевая».